Endertech's Blog
Tips and Tricks from Our Pros
This guide shows how to centralize store details in Shopify using shop metafields (and metaobjects) and render them across your theme. Set up fields for hours, address, contact, and policies, then use Liquid snippets to keep headers, footers, and templates consistent and easy to maintain.
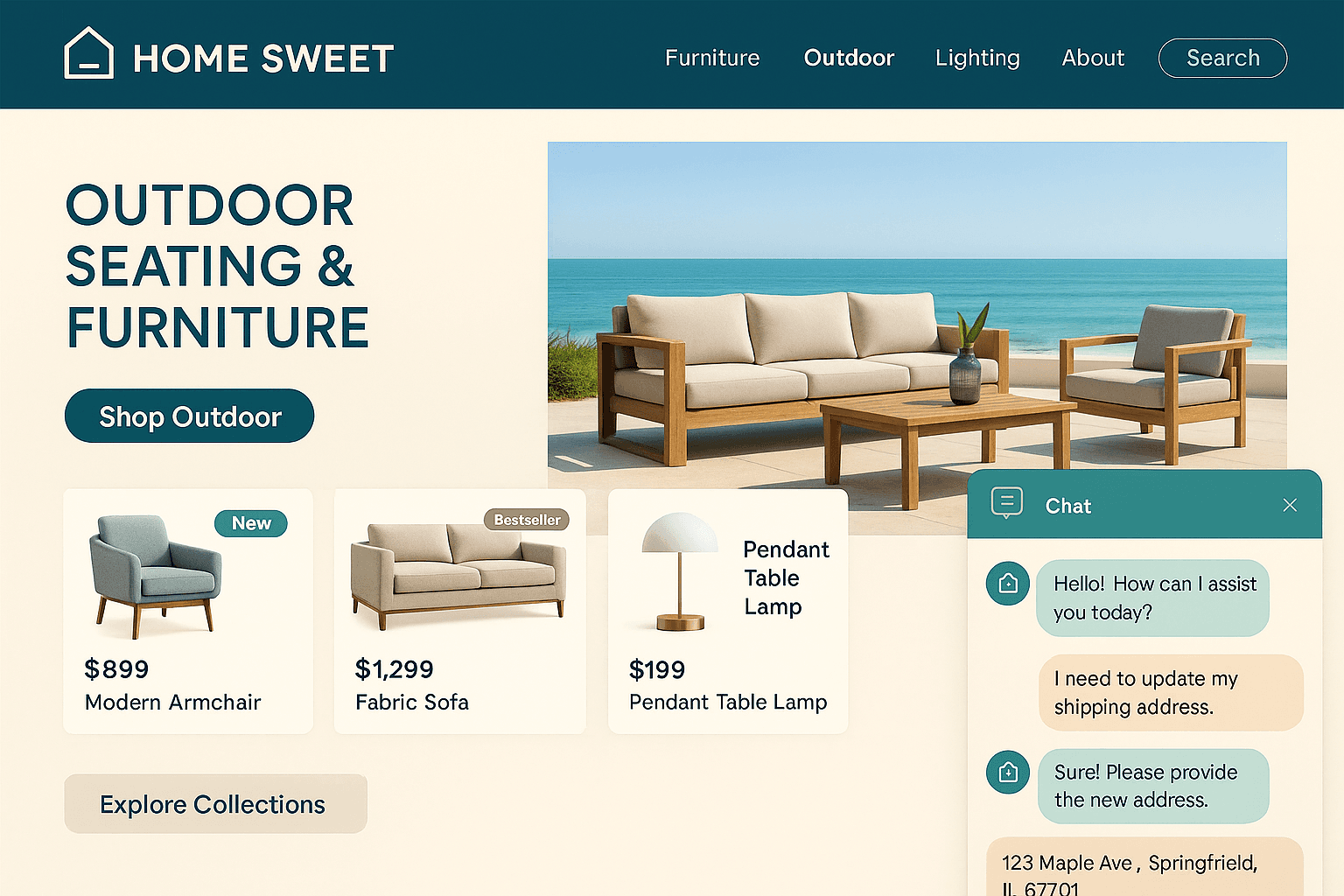
Traditional live chat systems struggle to keep up. Even with 24/7 support teams or chatbots, responses often feel robotic, and handling real data (like orders, returns, or account details) is difficult without custom development.
With rapid progress in agentic intelligence over the past few months, today’s AI systems are far more reliable and less error-prone than they were a year ago.
Learn about common web accessibility issues and why making your site usable for everyone is crucial for inclusivity, compliance, and SEO success.
Endertech Team
CSS :has selector and Tailwind support
Successful development teams thrive on clear communication, structured Git task management, and collaborative problem-solving. Regular check-ins, consistent workflows, thorough testing, and teamwork ensure efficient progress and high-quality results while fostering trust and alignment across the team.
Learn how to how to easily add a Medium style Image Zoom to your Website, Store, or Blog that plays nicely with Safari, Chrome, and other browsers!. Follow the steps with clear code and complete it!
Here at Endertech we pride ourselves on doing a good job and providing maximum value to our clients. Feeling satisfaction in doing one’s job is what keeps work fun and interesting. In accordance with those ideologies, we pay close attention to our code quality. For me, I consider coding to be digital clay and a form of artistic expression. Along those lines, creating the best possible code can be considered an artform. There’s a lot to consider there; in this article I’ll go over the basic tenets that guide Endertech's developers and our coding process.