How to create a Shopify Checkout UI Extension

What are Shopify Shop Metaobjects?
Shop-level metaobjects in Shopify are like reusable, customizable content blocks you create once and use anywhere across your store. Think size charts, brand or designer bios, FAQs, ingredient or care details, store hours, promo banners, or “about the maker” highlights—all managed in one place, then attached to products, collections, and pages as needed.
Because they live at the shop level (not tied to any single product), you can update them once and see changes everywhere, keeping your store consistent and saving time. You’ll find and manage them in your Shopify admin under Settings > Metafields & Metaobjects, so you don’t need a custom app or heavy coding—just set up the content you want, and plug it into your theme wherever it makes sense.

In this article we're going to talk about creating a Shop level Shopify Metaobject to use to display information about the physical locations for XYZ Corporation.
Prerequisites:
Access to a Shopify Store or Shopify Development Store
Some Working Knowledge of the Shopify Admin
Some Working Knowledge of Shopify's Liquid Templating Engine
Create Metaobject Definitions
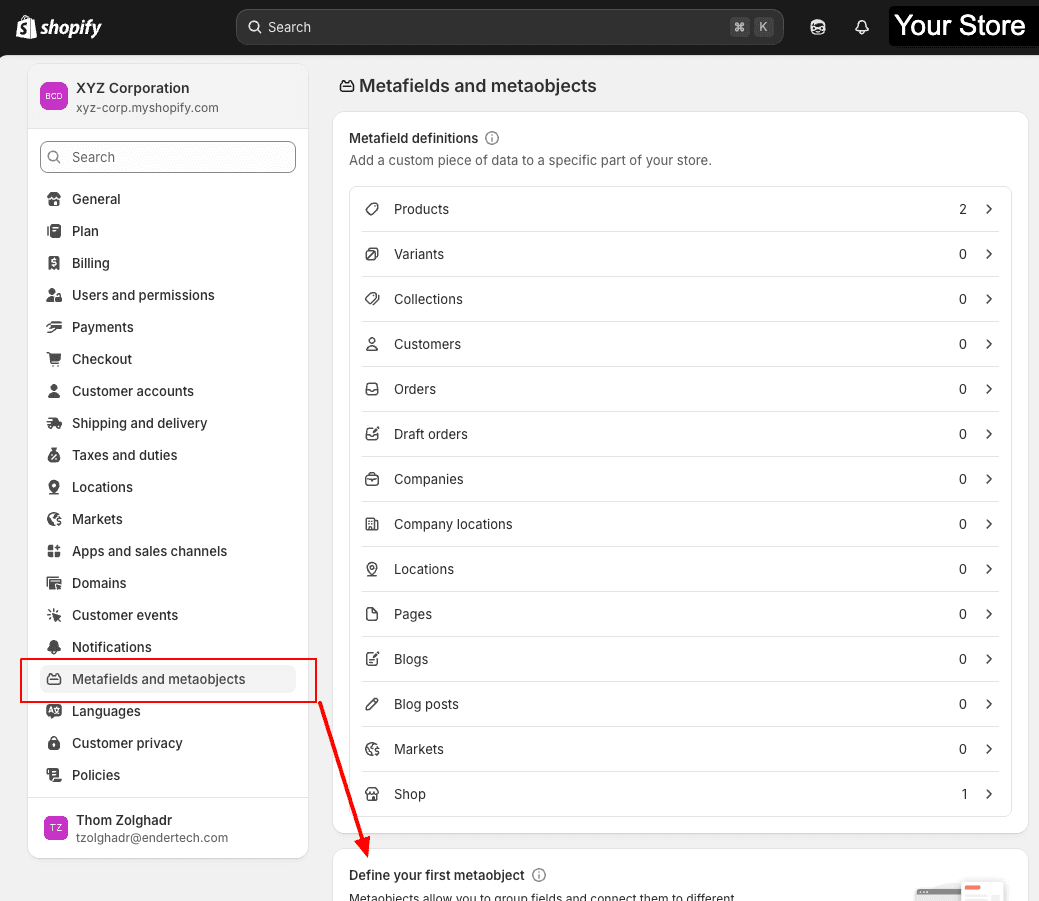
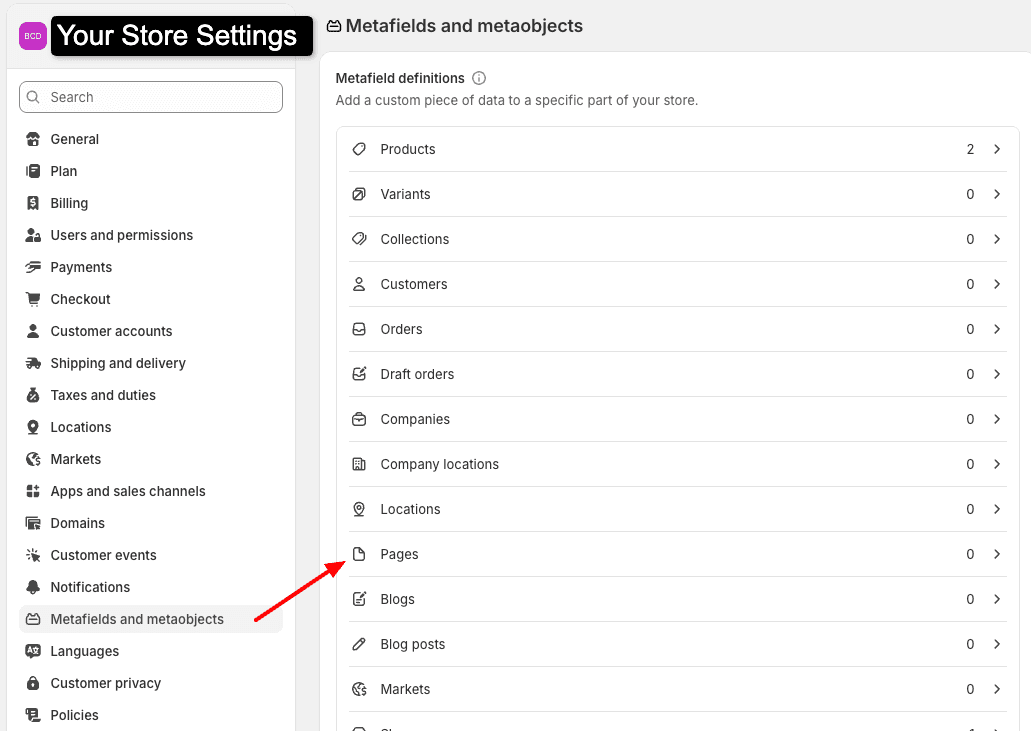
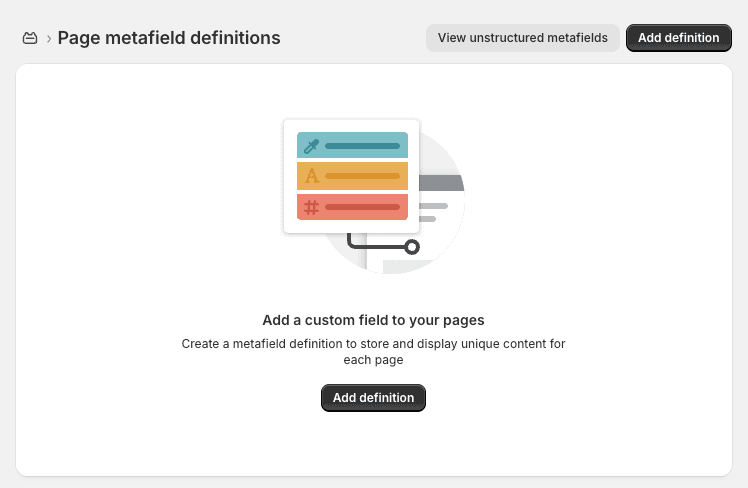
Navigate to the Settings of your Shopify store and select "Metafields and Metaobjects" as shown above. If you have not added and Shop Metaobjects to your Shopify store, then you should see something like this at the bottom of the page. That is excellent! Today you will be learning how to use them!

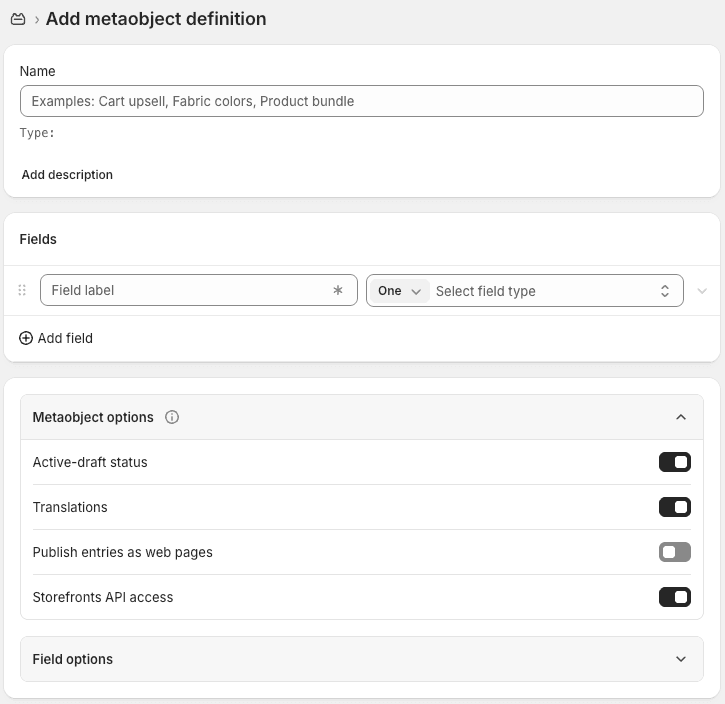
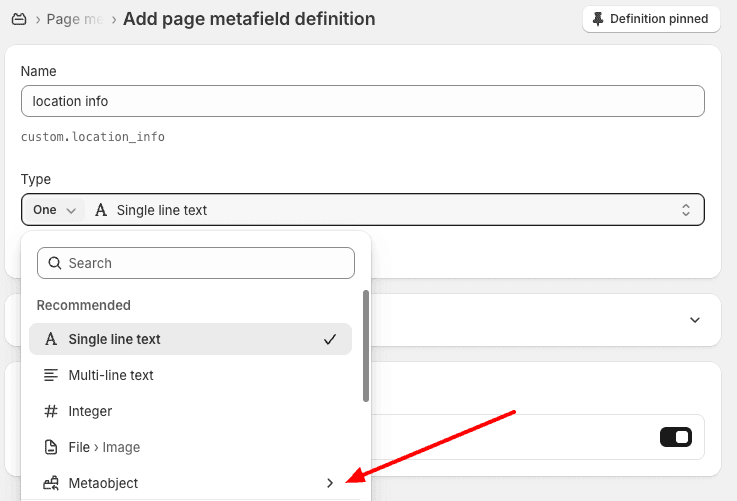
Select "Add Definition" and you should be taken to an "Add Metaobject Definition" form. You can read more about what all these options are here.

Since we're trying to create location information, we're going to create some fields that relate to our physical store locations that might be relevant both to our customers as well as our internal usage.
Location Name *Required
How do your customers refer to this location? I.e. "Townsville Location"
Location Identifier *Required
What is your internal identifier for this location?
Single Line Text
Location Phone Number
Single Line Text
Location Address Line 1
Single Line Text
Location Address Line 2
Single Line Text
Location Hours Monday - Saturday
Single Line Text
Location Hours Sunday
Single Line Text
Let's create these definitions and make sure that the Active-draft status is "Enabled" to make it active. We also want to make sure that the Storefronts API Access is enabled. This will ensure we can use this data in our liquid templates.
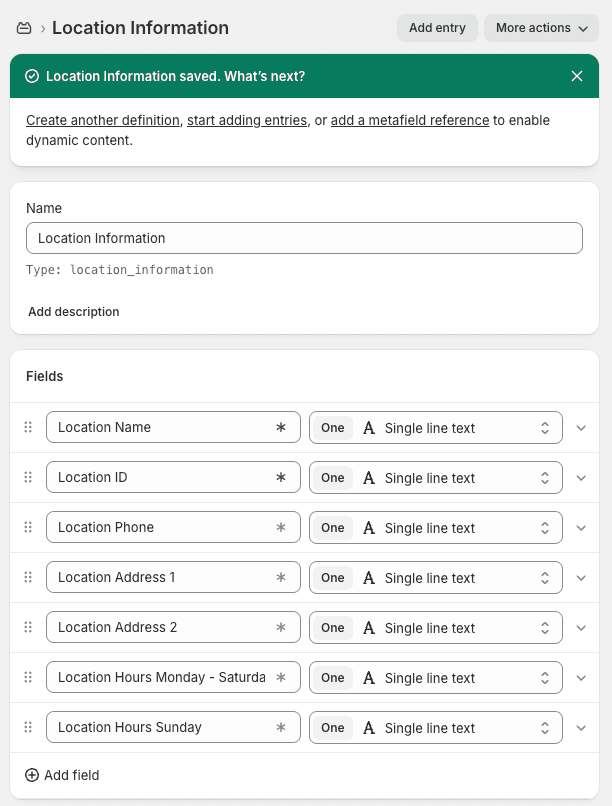
Make sure your page looks something like the image below, and click "Save."

Super! Now lets get these metaobjects populated!
Populate Metaobjects
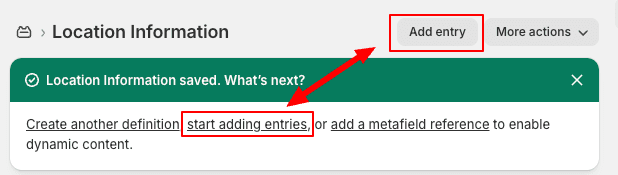
After saving you'll likely see something like this image at the top of your screen.

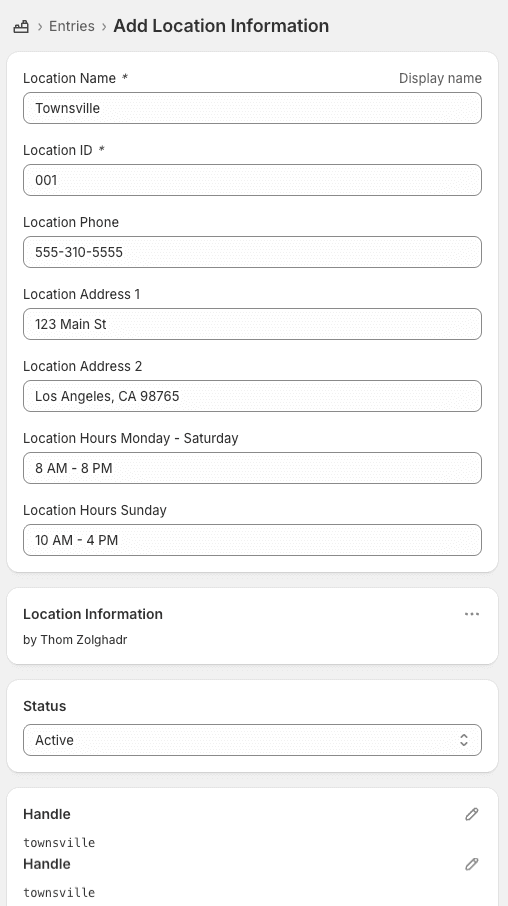
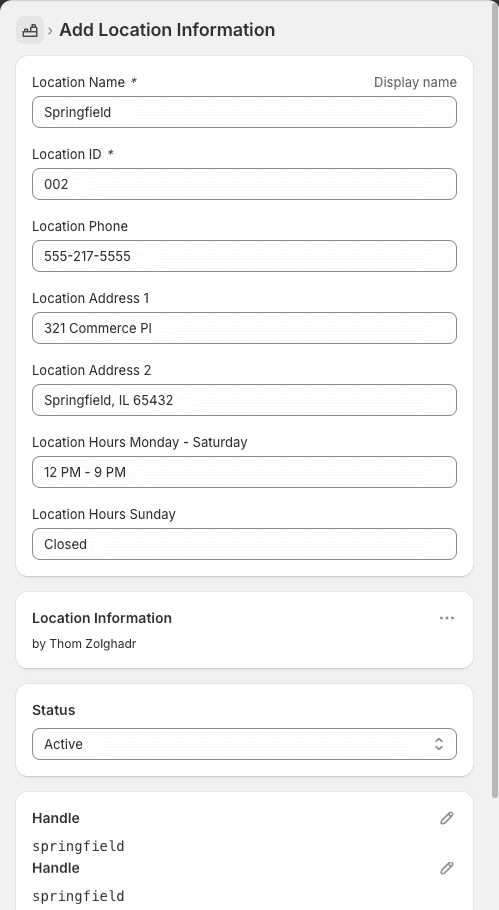
Click "Add Entry." And we should see the following form with empty fields. Feel free to create a few of your own matching what I did! I created two for the purpose of this article:


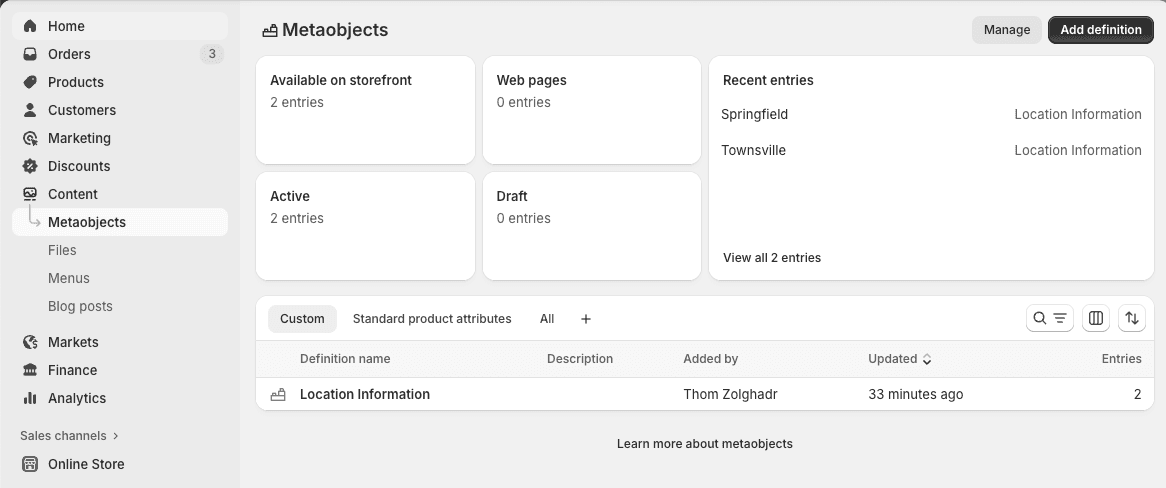
Now if we go to our Content > Metaobjects menu, we can see the Metaobject we created, and how many entries it has.

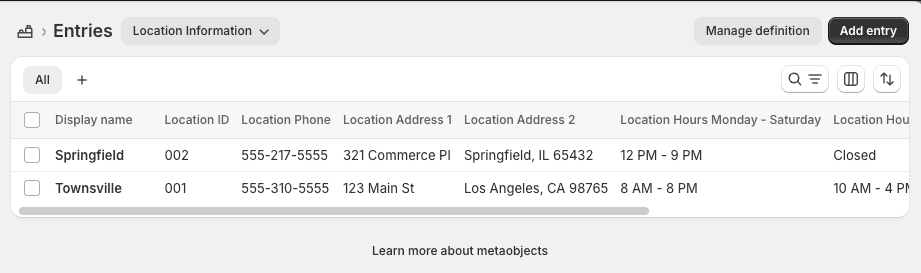
Clicking on the metaobject "Location Information" will take us to a listing of all the entries we have created so far:

Now let us put these metaobjects to use!
Create Location Page
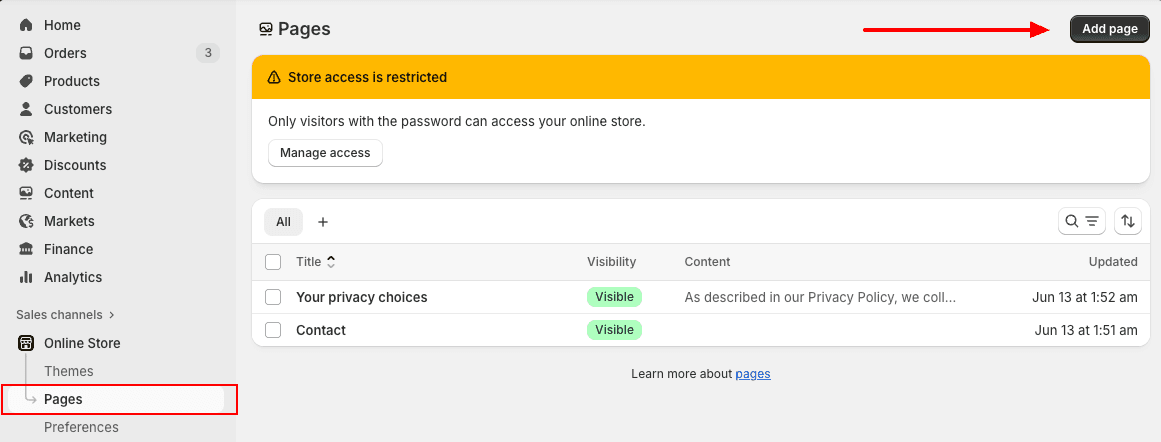
Now that we have that Page metafield created, navigate to Online Store > Pages in the left navigation menu and then click "Add Page" on the top right to add a new page.

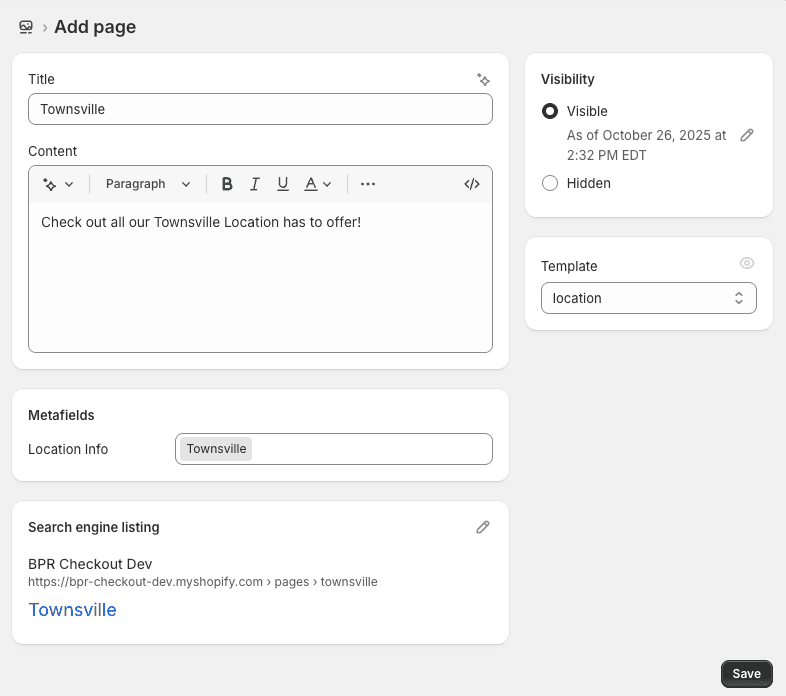
Create your new page as you see in the image below. The important thing is that we're going to want to add the Location Info metaobject to this page.
We will add the metaobject by clicking on the metafields input, selecting "Select Entry," and selecting the Townsville entry.
On the right, select the "location" template that we created in the previous step. It should look something like the image below. Don't forget to save!

Excellent! Now you have created a Townsville Page that uses the Location template.
Feel free to duplicate the process here with the Springfield location, making sure you assign the Springfield entry (or whatever entry you created). In the next step we're gonna go back and update the template to include the rest of the location info.
Create Page Reference Metafield
Now we want to reference this metaobject somewhere else in our store.
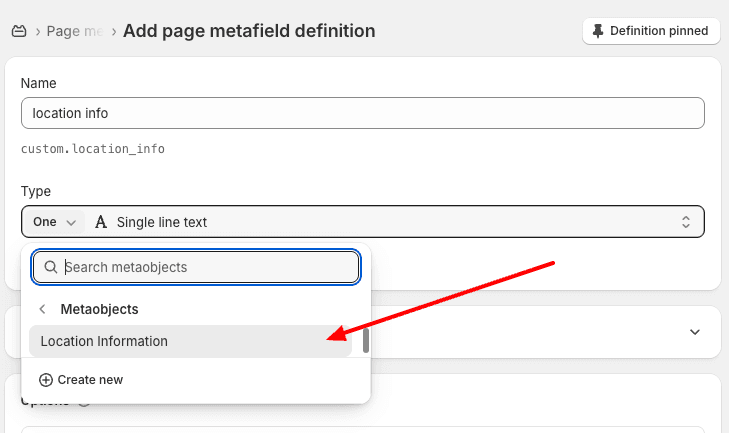
Since we're going to create a page that references this metaobject information, we need to set up a metafield on pages. Navigate back to Settings > Metafields and Metaobjects and select Pages

From there click on "Add Definition"

And fill out the form as follows:


Make sure Storefront API access is enabled and click "Save."
Create Location Template
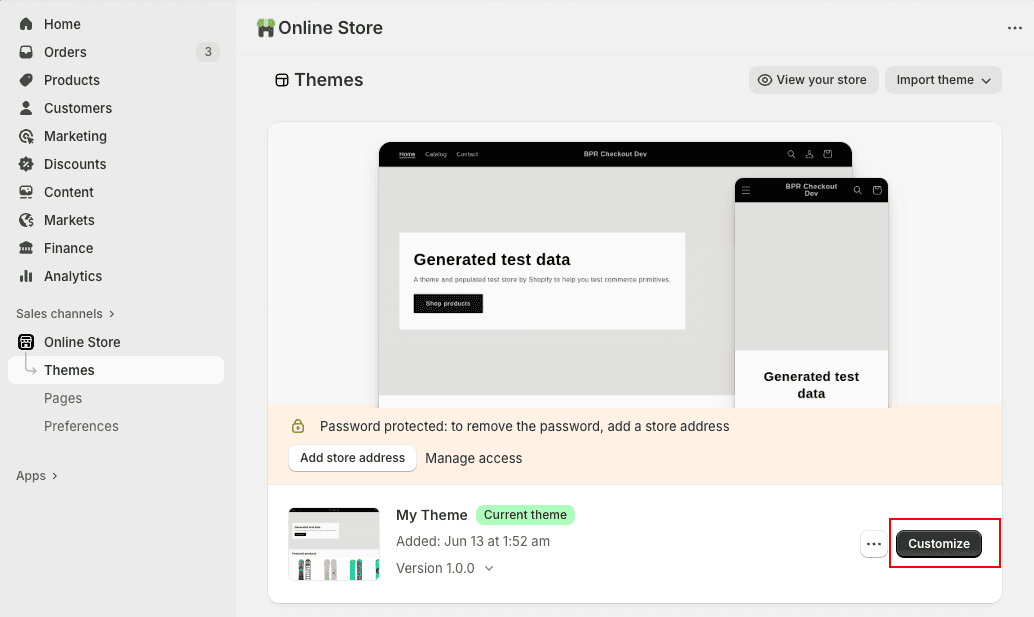
Lets now create the Page template that our Townsville page will utilize. Go to your Sales Channels and by your theme select "Customize"

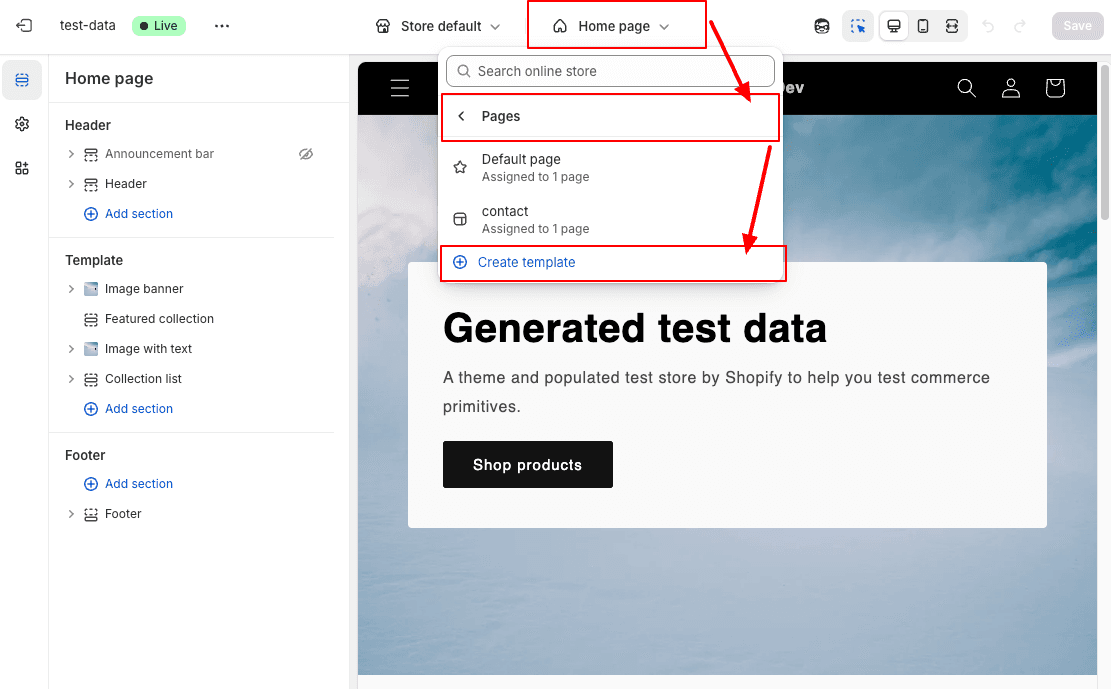
Once in the customizer, create a new page template by opening the context menu (Click "Home Page"), then select "Page," and finally "Create Template."

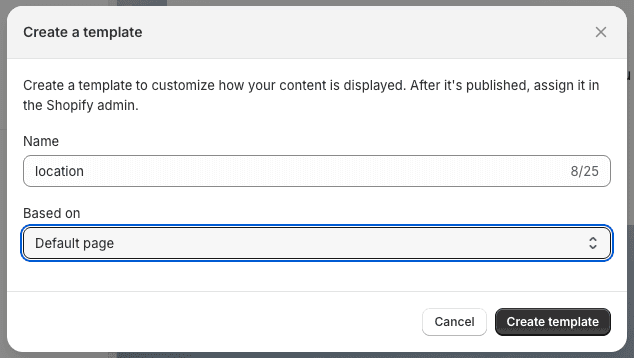
This will open a dialog box that you will fill in as you see below:

Let's call the template "location" and save it.
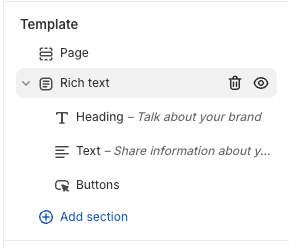
Now in the left column, we want to add a Rich Text section. This will allow use to set up the use of the metafields from the metaobject we created:

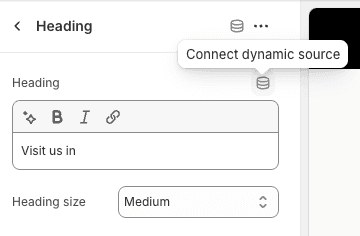
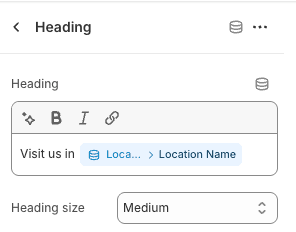
Lets edit the heading. Here we'll add the name of our location. Fill in "Visit us in " and click on the database icon. You see here in the image below, this icon shows the tooltip "Connect Dynamic Source" when hovered.

With that menu open, select Location Info > Location Name. You'll see that the Dynamic Source has been added to the Heading. Save the changes.

Great! Now before we get too deep in this template, lets create a location page to utilize this template. This will be helpful for us when go back and update the template.

