The Shopify Theme and Online Store Editor Explained

The Shopify theme defines the appearance and function of your website. It influences everything from the conversion rate and SEO-friendliness to the online shopping experience of your store.
Shopify gives you access to several free and paid themes through the Shopify theme store. They also provide you with the Shopify theme editor to help you customize the appearance of your website.
This article explores the Shopify theme architecture and online store editor. We’ll help you understand how themes are structured and how Shopify makes it easy for you to customize your website design without code.
Shopify Theme Structure

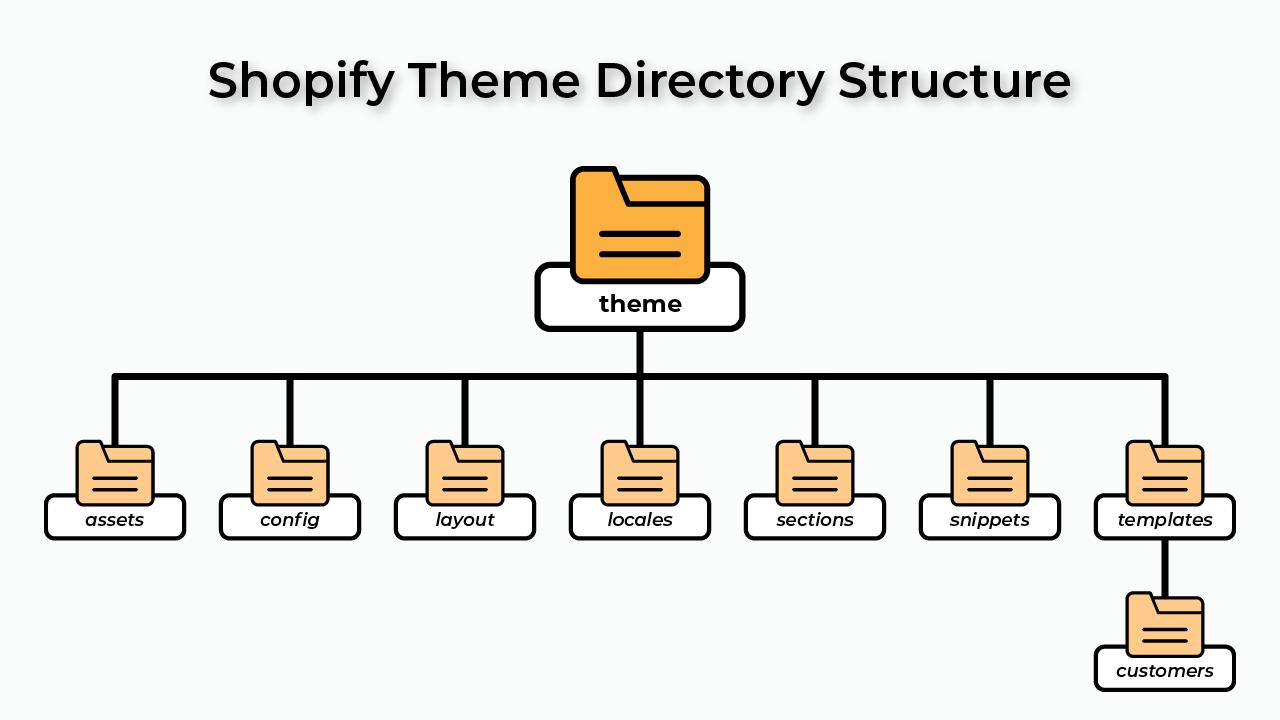
Shopify themes are made up of Liquid (Shopify’s templating language,) HTML, CSS, JSON, and JavaScript files that organize, style, and add functionality to an online store. They’re categorized by functions and placed into a predefined set of directories as below:
theme |— assets |— config |— layout |— locales |— sections |— snippets |— templates |— customers
There are three types of files in a Shopify theme:
Markup and feature files
Supporting asset files
Config files
Markup and feature files

Markup and feature files define the structure and function of a Shopify theme. They use Liquid code to generate the HTML markup for the home, product, and category pages.
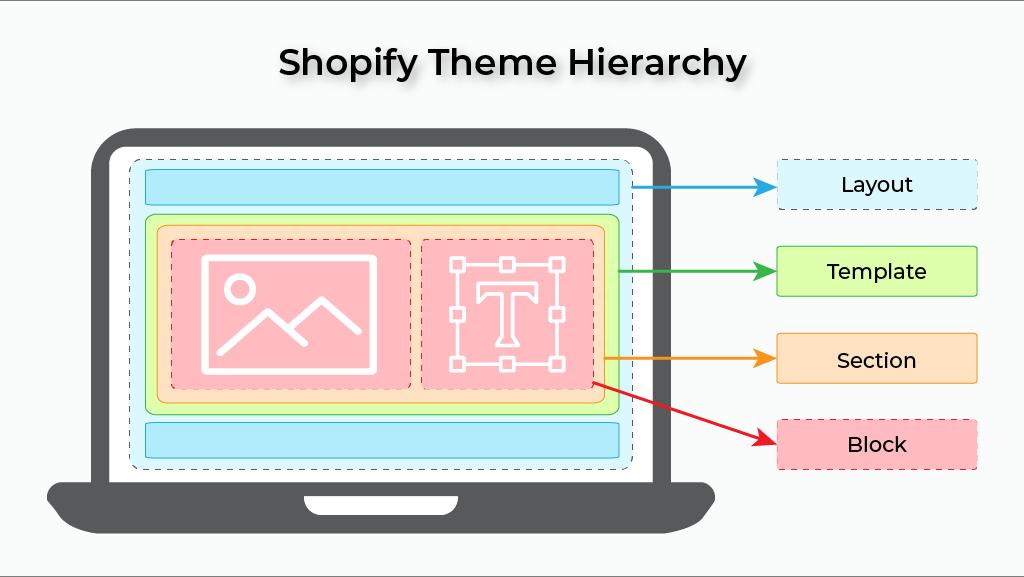
There are four types of markup and feature files in every Shopify theme:
Layout files
Template files
Sections
Blocks
1. Layout files
Layout files are the foundation of a Shopify theme. There are two main types of layout files in every theme:
a default layout file for the entire website called theme.liquid,
a layout file for the Shopify checkout page called checkout.liquid.
Together, these files provide structure to the theme and website. They hold repeating elements like headers, footers, templates, sections, blocks, and snippets that define the appearance of the online store.
2. Template files
Template files in a Shopify theme determine the content rendered on a page. Each page on a Shopify store, such as the cart, collection, product, and search page, has a separate template file.
These files can be customized to modify the appearance and functionality of a store page. You can create up to 50 different versions of a single template file and assign the templates for different use cases.
3. Sections
Sections are files that you can use to create reusable and customizable modules of content within a Shopify theme. And thanks to the recent Shopify Update, Online Store 2.0, you can customize sections across all pages using the Shopify theme editor.
You can add them dynamically to any page using JSON templates and even include content from Shopify apps using app blocks and metafields.
For example, you can create a section that displays a product image and a size chart next to it. You can then assign images and sizing information for every product separately and set the display order manually. You won’t need to touch the theme code for any of it.
4. Blocks
Blocks are modules of customizable and reusable content placed inside a section. You can use them to enhance the usability of a section and assign different layouts to improve content delivery.
Blocks in a Shopify theme usually have four attributes: type, name, limit, and settings. Of these, the type and name attributes are mandatory, whereas the other two are optional.
Supporting asset files
Supporting asset files are CSS and JavaScript files that you can use to control the appearance of different components within a Shopify theme. The markup and feature files provide structure and content to your website, and the asset files help enhance its appearance.
Asset files also include locale files that allow you to translate your store into multiple languages. These are usually stored in the locales directory of the Shopify theme.
Config files
Config files contain the JSON data from customizations created using the Shopify theme editor. They allow you to make a Shopify theme modular using sections and blocks.
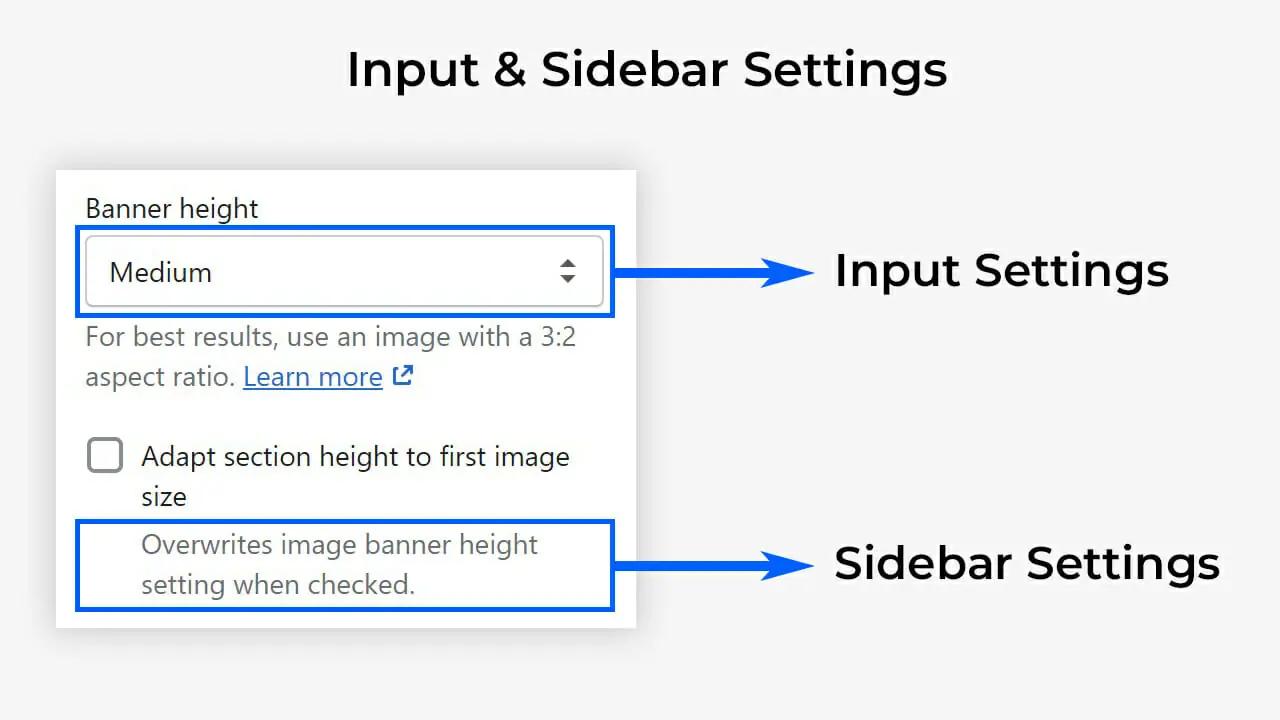
You can even use config files to modify the appearance of your theme, add input and sidebar settings for Shopify theme customization. They allow you to add dynamic content to your site using dynamic sources such as metafields and resource attributes.
Shopify Theme Editor
The Shopify theme editor allows you to customize the content and appearance of your online store. It provides a user-friendly interface that lets you make and preview changes to your store appearance in real-time.
The theme editor can be accessed from the Shopify admin by navigating to Online Store > Themes > Customize. Once inside Shopify’s online store editor, you can customize the layout, templates, sections, and blocks that constitute your theme.
If you’re using a custom theme, your Shopify theme developer can extend its functionality in two ways:
By using input and sidebar settings in their theme code.
By splitting theme functionality into sections and blocks.

Input settings in a Shopify theme can hold a value and are configurable by store owners. In contrast, sidebar settings provide additional information about input settings. Sidebar settings cannot be configured by merchants in the theme editor.
Here’s how you can customize the different components of a Shopify theme using the online store editor:
Layout

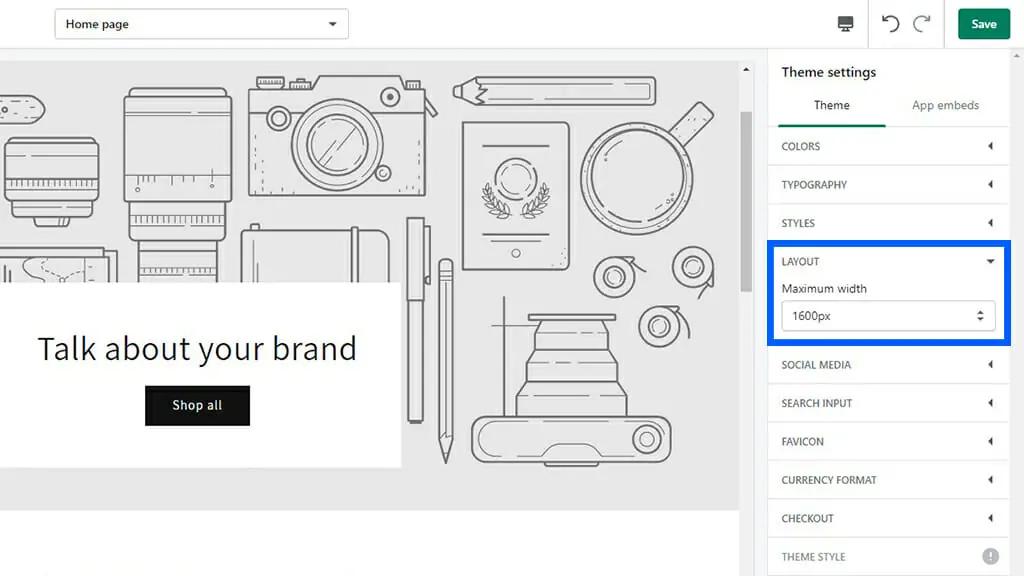
You can alter the width of your store layout using the Shopify theme editor. For example, in the Shopify Dawn Theme, you can change the maximum width of your store by navigating to Theme Settings > Theme > Layout > Maximum width and choosing an option from the available input settings in the dropdown.
Templates

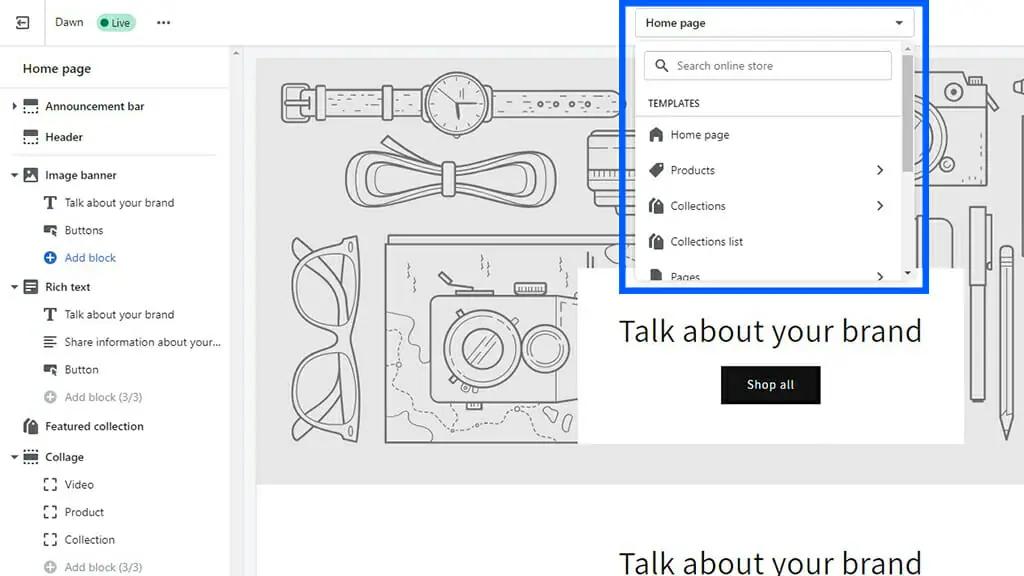
The theme editor allows you to access all theme templates from the selector bar located at the top of the theme editor. You can use it to create and preview templates from the editor. For example, you can create custom templates for a collection by expanding the page selector bar, clicking on Collections, and selecting the New template option.
Sections

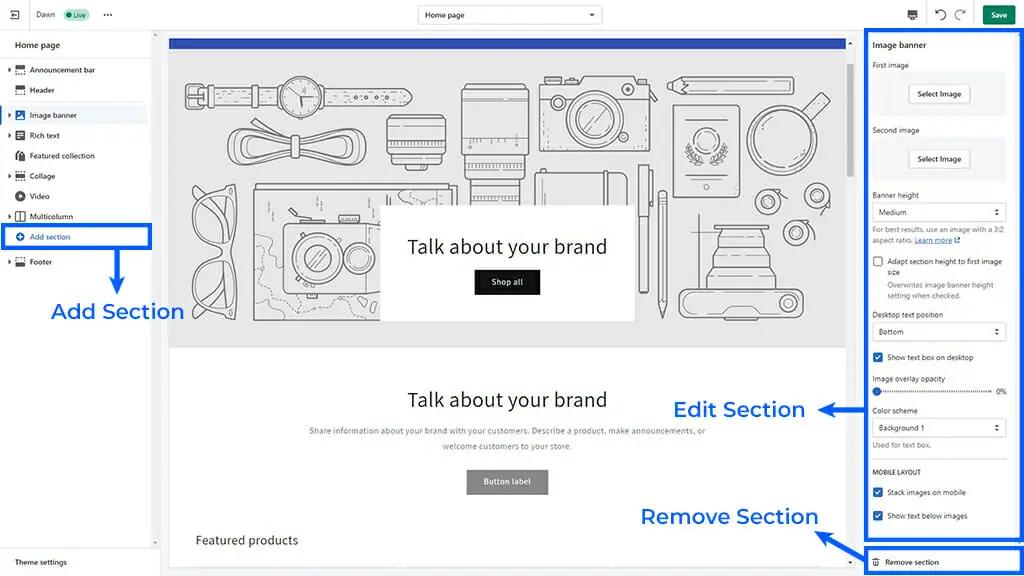
You can add, edit, and remove sections in your Shopify theme using the sidebar options in the theme editor. The Add section option is located at the end of the list of sections in the sidebar. Once you select a section, you’ll see editing options and an option to remove it at the bottom of the section settings sidebar.
Blocks

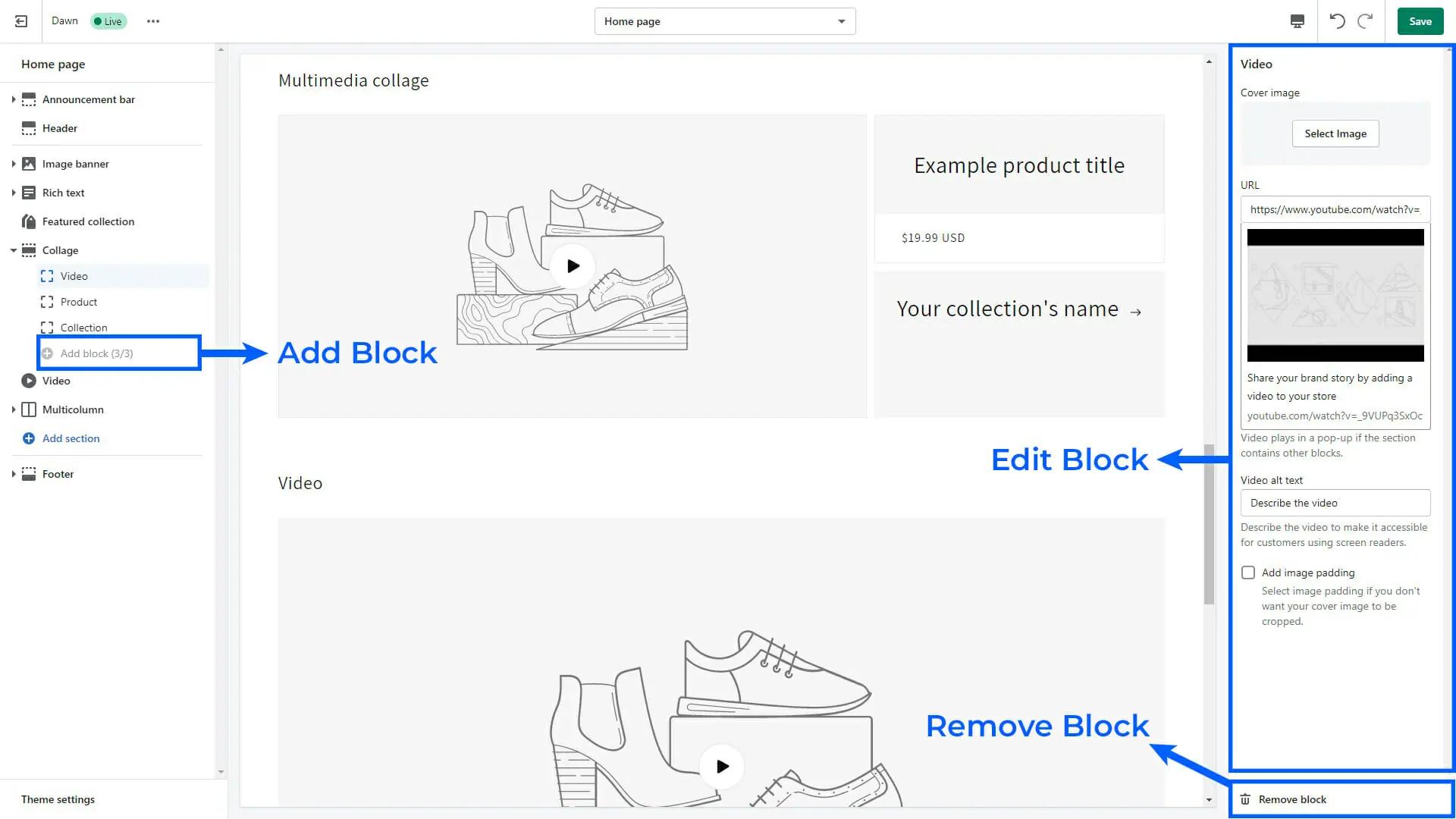
Blocks can be customized in the Shopify theme editor after selecting a section. You can add, edit, or remove blocks and even hide them using the eye icon that appears when you hover over a block.
Closing Thoughts: Shopify Theme Architecture & Online Store Editor
Shopify organizes everything into a logical hierarchy of layouts, templates, sections, and blocks that make it easy for you to customize content without touching a line of code. Their design helps you orient yourself within the Shopify theme architecture and customize it using the online theme editor.
The modern Shopify theme architecture provides you with the flexibility required to build fast and attractive online stores. But if you’d rather let the experts design your online store, let’s jump on a call and discuss how we can help you take your business to the next level with a custom Shopify theme.
