Shopify Update — Online Store 2.0: What It Means for Shopify Owners

Shopify recently announced one of the biggest changes to its online platform since its inception — Online Store 2.0. And from what we’ve seen so far, it’s about to revolutionize building stores on Shopify.
Online Store 2.0 simplifies Shopify development courtesy of some major tooling upgrades. It empowers merchants to do more with their stores without touching any code. With more convenience and flexibility, the latest Shopify updates unleash a new realm of possibilities for Shopify users.
In this article, we’re breaking down Online Store 2.0 into three categories, each addressing a unique set of improvements to Shopify’s online platform. We’ll help demystify what this update means for Shopify merchants.
Theme Architecture and Online Store Changes
It’s been an incredible year for Shopify. Even after experiencing an unprecedented 96% growth in 2020, they show no signs of slowing down. Here are some of the biggest changes to the Shopify online store editor and theme architecture.
Modular Theme Architecture

Perhaps the most significant change in Shopify’s theme architecture is the newly introduced modularity. This new theme architecture lays the foundation for other changes introduced in Online Store 2.0 such as Sections Everywhere and theme app extensions.
Templates now play a vital role in defining your store design. The best part is that templates are available storewide. So, you can add and edit sections everywhere you wish.
Shopify’s new theme architecture transforms your design process into a virtual Legos (sections) building activity. You can add, edit, and restructure to suit your needs. The adoption of a modular theme architecture will make it infinitely easier for you to customize your store layout without editing code.
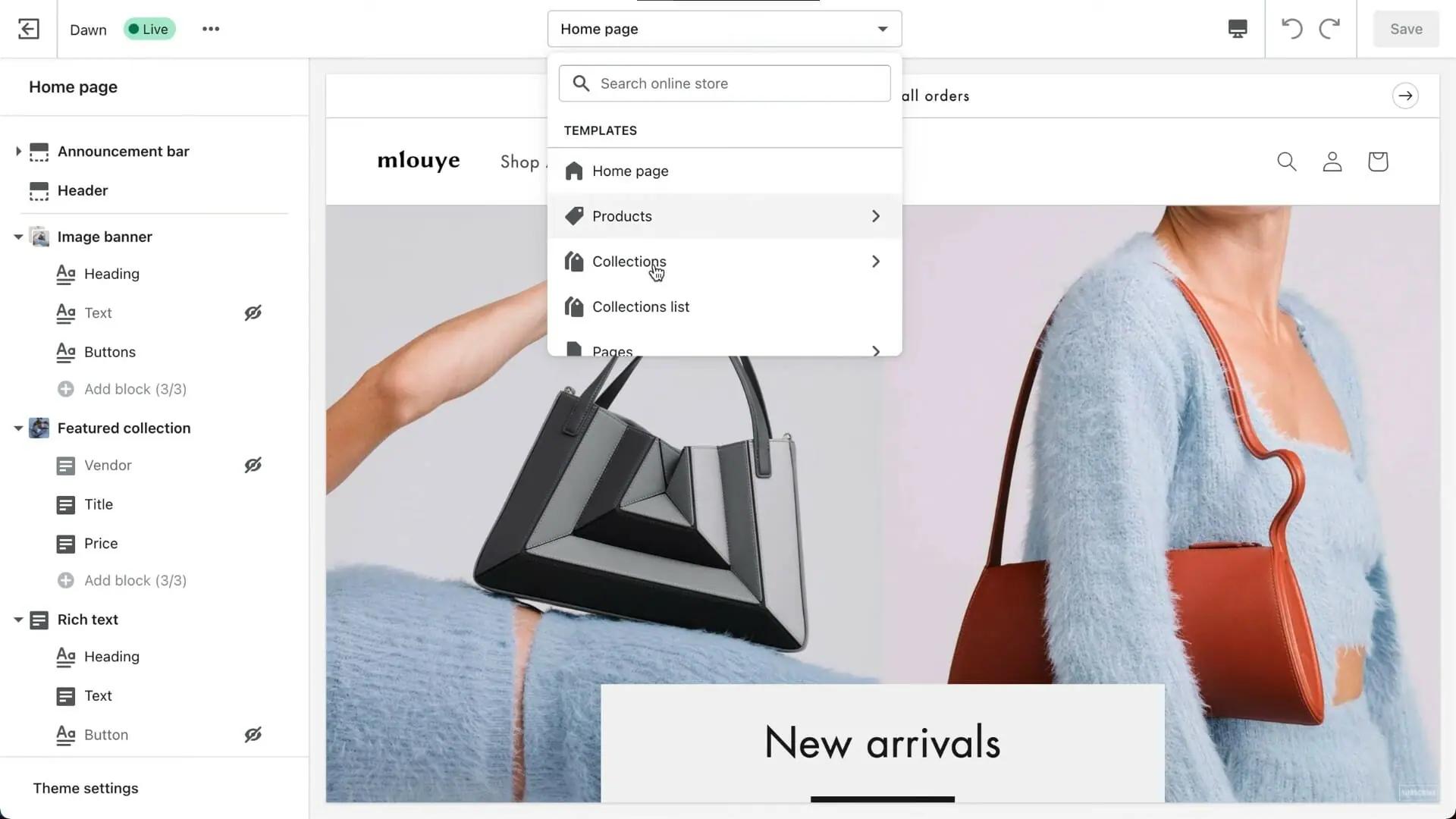
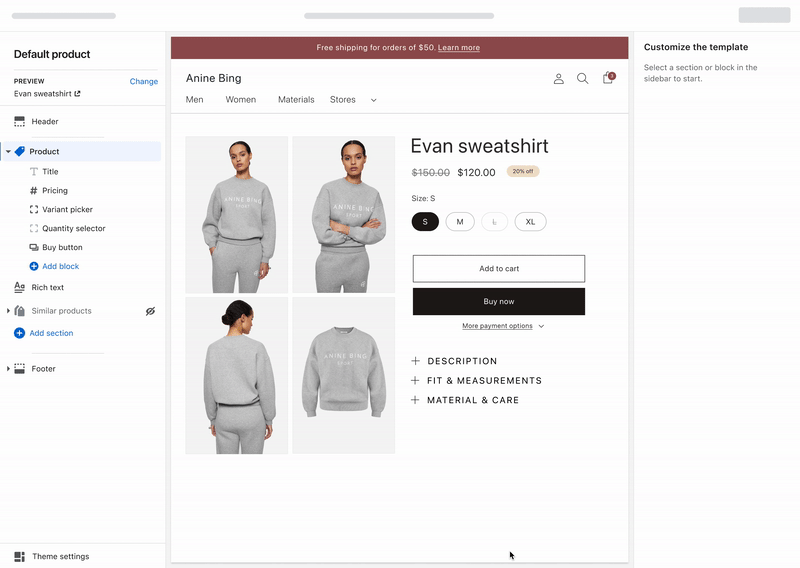
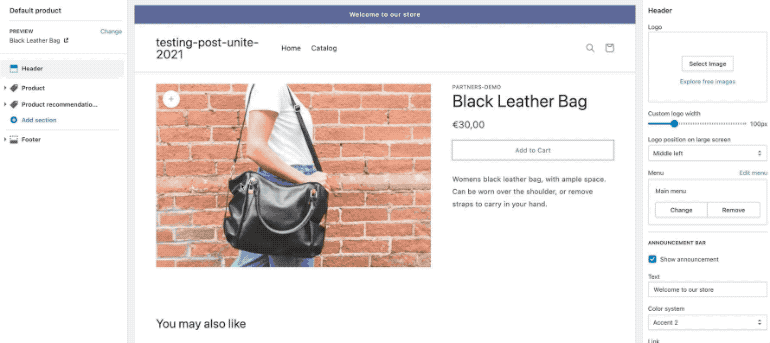
Sections Everywhere

Until now, you could only alter sections on the homepage. Now, courtesy of the recent Shopify update, you can add sections to every page. You can finally say goodbye to tedious code edits, workarounds, and custom apps.
Shopify now renders pages using JSON template files containing settings data and section information. So, you can directly map template files to all store pages, including product, collection, and custom pages. This approach allows you to instantly use different templates across your store without messing with backend code.
For example, let’s suppose you own a store that retails multiple brands. You can now create and assign brand-wise templates and even alter the product page layout for each product or brand separately.
Theme App Extensions Framework

With Online Store 2.0, Shopify has introduced a theme app extension framework that leverages the new modular theme architecture and changes how apps integrate with your storefront.
Earlier, developers wrote code separately for each theme and hosted assets themselves when building Shopify apps. Now, they can extend apps into storefronts by introducing Liquid code using app blocks. This change brings down the time and costs involved in app development and facilitates cleaner integrations with Shopify stores.
What’s exciting is that adding app blocks to your store is now easier than ever. You can add, remove, and configure UI components from within the theme editor. And the best part is that because everything’s modular, you can now uninstall an app from your store without worrying about ghost code.
Updated Theme Editor

To help you leverage all of the above changes, Shopify has updated its theme editor. You can now navigate between sections in a few easy clicks and configure the hierarchy of your page elements quickly.
They’ve also introduced a new way to add Liquid code to your website from within the editor. By providing you easy access to global- and template-specific Liquid objects, you can make better design decisions without developer support or altering the theme code.
Store Content Improvements
Shopify has made significant improvements to metafields with Online Store 2.0. Let’s explore how these changes improve your ability to customize store content.
Metafields
If you’ve never customized a Shopify theme or accessed the Shopify API, chances are, you don’t know what metafields are used for in Shopify. Metafields are content placeholders that let you attach custom data to different objects in a Shopify store.
Until now, only Shopify developers could customize store content using metafields. Thanks to the latest Shopify updates, you can add metafields to store properties without using the Shopify API or code using the Settings > Metafields section in the Shopify admin.
For example, suppose you sell apparel made of different materials like cotton and polyester and want to include care guides for products without entering a ton of data manually. You can use metafields to create a single source of data with separate care guides for cotton and polyester apparel and dynamically insert them onto the product page using metafields.
It’s worth pointing out that Shopify only supports metafields for products and variants currently. However, you can expect custom fields for other store properties like customers, collections, and orders down the line.
File Picker
Shopify now supports media in metafields and even includes a file picker to allow you to upload and select media on product pages. This change eliminates the need for theme developers to hard code media during theme development.
So, if you want to include a downloadable product manual or care guide on the frontend product page, you can create an attribute using metafields and use the file picker to upload those files from the product management page.
Files API
API access to upload and manage files was one of the most requested Shopify API features by the Shopify community. The inability to upload and manage non-product media via API was a significant hurdle for merchants and developers alike.
The latest Shopify API update brings it to life with the new Files API. Now, you can upload media and even other file types such as PDFs using the Files API and host everything inside your store on Shopify’s CDN.
Developer Tooling Upgrades
With Online Store 2.0, Shopify has launched a suite of tools to improve the development, testing, and deployment of Shopify themes. Here’s what’s in store for developers and what you can expect as a Shopify merchant.
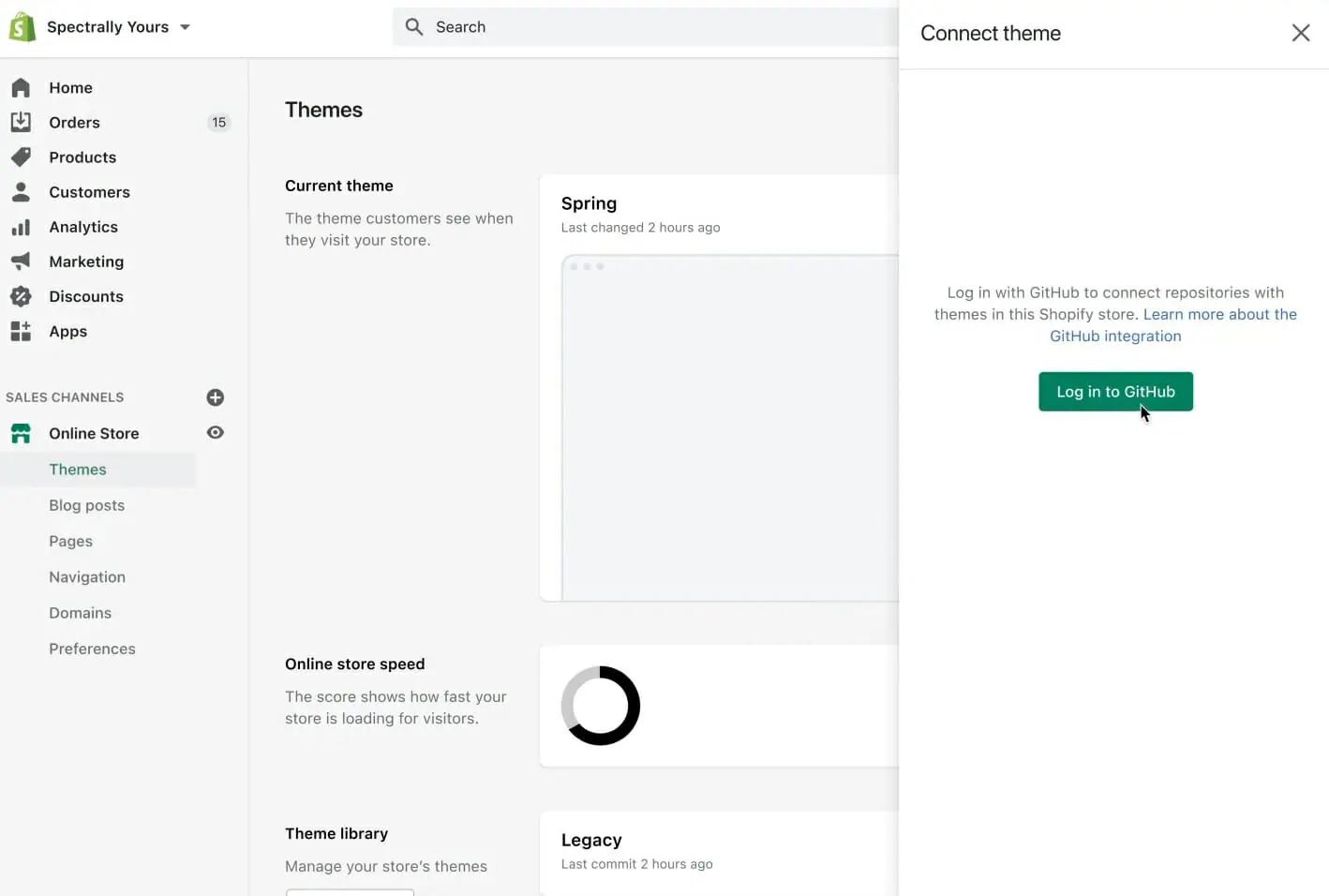
GitHub Integration

First up is the Shopify-GitHub integration, which allows you to connect your store with your GitHub account. This integration will simplify developing and maintaining themes and help you leverage GitHub’s incredible version control capabilities.
What does this mean for you? It means that if you introduce a new app that breaks your store, you can easily roll back to the previous version using GitHub. Additionally, it will also make it easier for multiple developers to collaborate and minimize instances of conflicting code.
Shopify CLI
The recent Shopify updates also include some nifty changes to the Shopify CLI. Developers can now build, test, and preview changes within development themes. They can populate test data for themes, push and publish them, and even run checks to troubleshoot themes.
These changes will make developing Shopify themes incredibly easy. As a result, you can expect higher quality themes, greater design innovation, and more agility in introducing design changes in the future.
Theme Check
Shopify has bundled a language server for JSON and Liquid, called Theme Check, with the Shopify CLI to simplify theme debugging and adherence to best practices. It will help developers scan themes for syntax errors, performance issues, and missing templates.
This tool will improve the quality of Shopify theme development and give you access to themes developed in line with Shopify’s recommended best practices.
Development Themes
Shopify has also introduced temporary, hidden themes called development themes to allow developers to test and preview changes during local theme development. This new feature makes it easier to build and troubleshoot themes locally.
Easier theme building and testing will reduce development time and potentially bring down theme development costs.
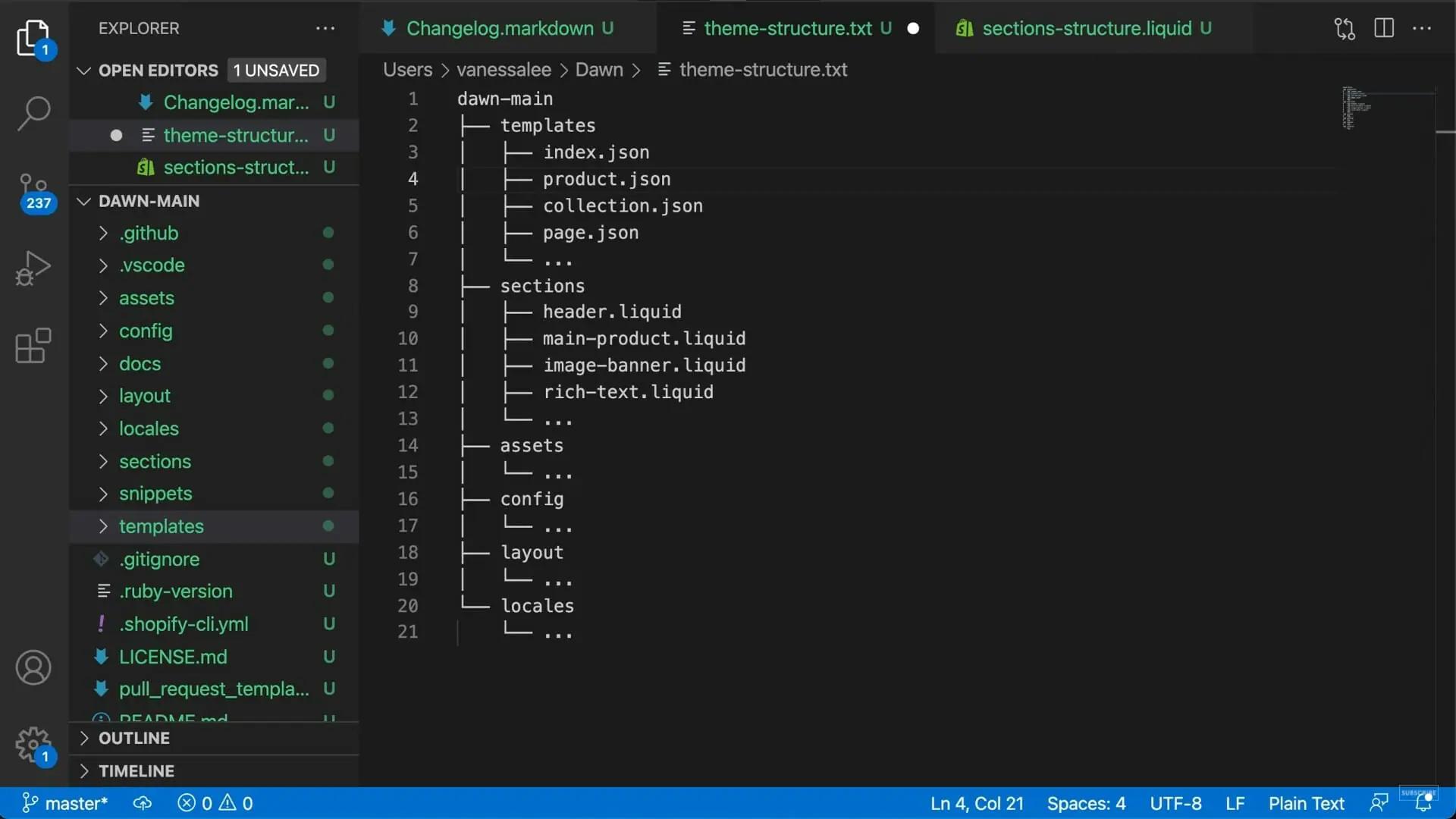
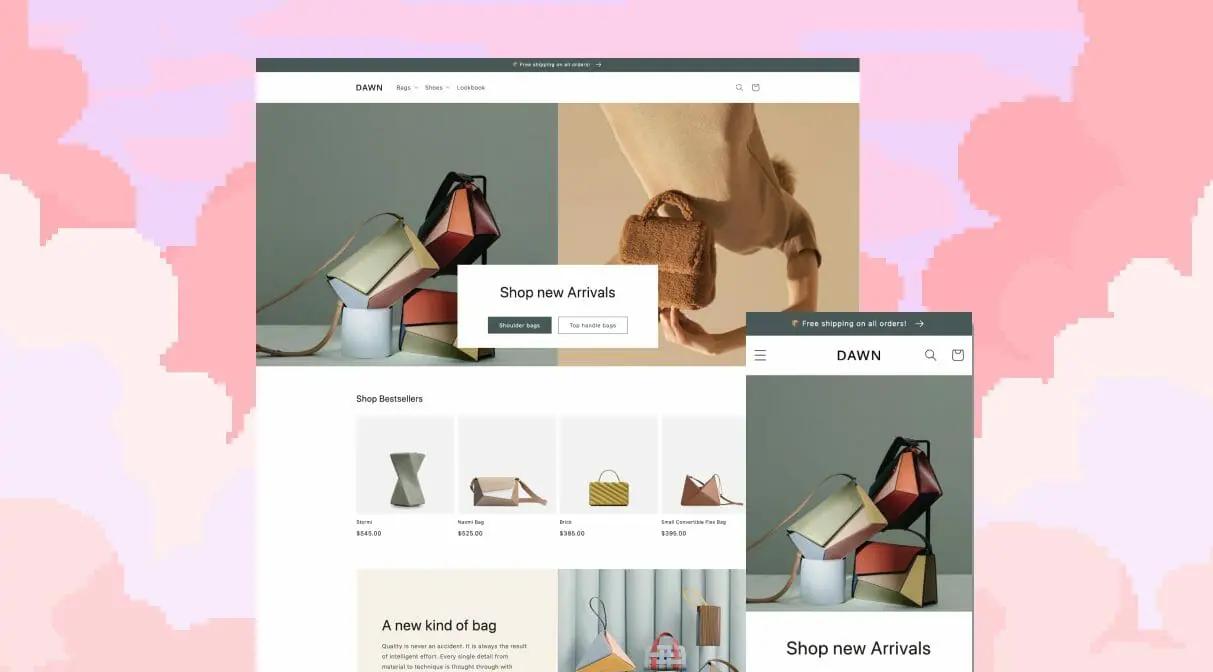
Dawn

Shopify has released a new open-source reference theme called Dawn that unites the 2021 Shopify theme updates with a focus on performance. They’ve designed it using HTML and CSS to ensure picture-perfect designs on all browsers and minimized JavaScript to improve performance.
As a result, Dawn is 35% faster than its predecessor, Debut. You can expect a significant bump in website performance once your theme developer migrates their theme to Dawn.
The 2021 Shopify Updates Help You Do More With Your Online Store
Online Store 2.0 marks the beginning of a new era where Shopify merchants have more control over their store design and can make changes with greater agility.
Shopify’s future includes unforeseen design possibilities courtesy of the latest updates that bring you:
a redesigned theme architecture
improved theme editor
store-wide sections
flexible app-powered blocks
accessible metafields
powerful developer tools.
The primary purpose behind the new Shopify updates is clear: make it easier for developers to help merchants sell more.
Ready to experience the power of the latest Shopify updates on your store? Schedule a consultation with our team of Shopify experts to learn how.
