The Skill to Master in Sketch for Designing Modular Systems

As I mentioned in my last article, “Why you should use Sketch“, one of my favorite features of Sketch is the use of Symbols. Symbols make it very quick to adjust modular templates since the elements are being used in multiple locations throughout the layouts.

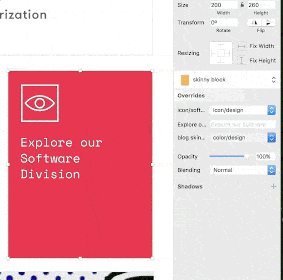
For this instructional, I’m going to use this element to demonstrate the ease in overriding symbols by replacing the color, icon, and text of this block. The idea is that this block appears in multiple locations on various layouts for different promotions within my project.
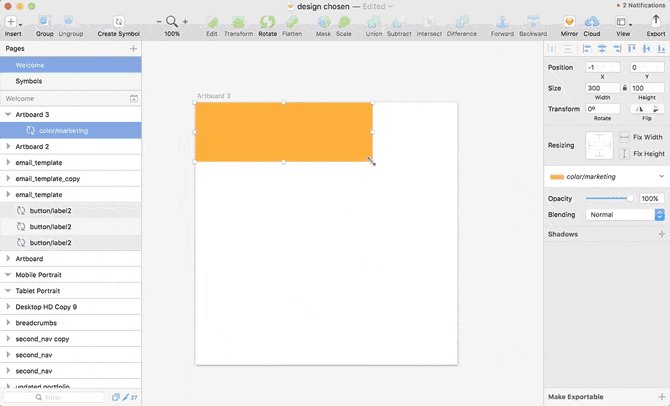
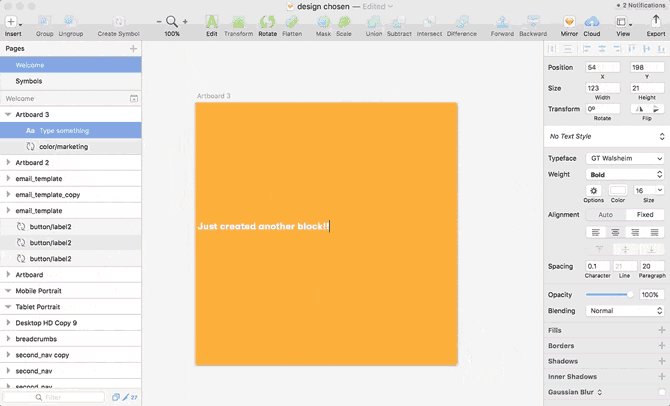
1. First start by creating the Block on your artboard
– Draw the icon
– Add text
– Add a rectangle for the background color
2. Convert the whole block into a symbol
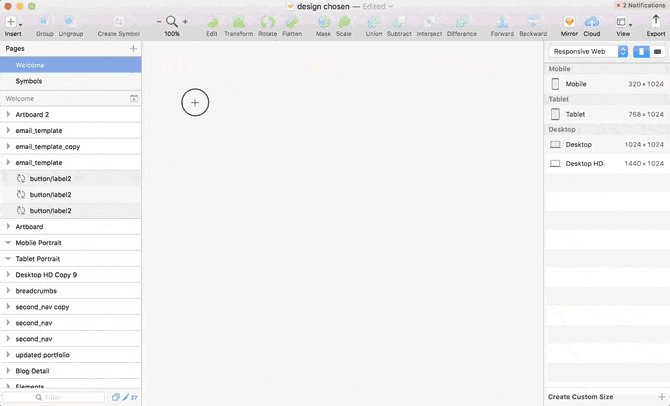
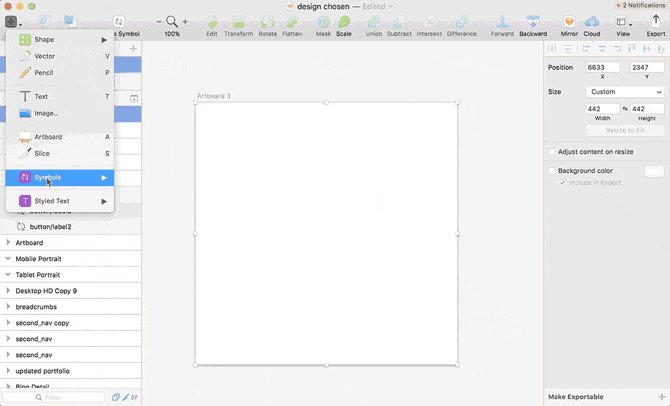
3. Go into the Symbols Page
4. Convert the elements of the symbol into symbols
1. Convert the icon into a symbol
2. Convert the rectangle background into a symbol
5. Duplicate the icon that you just converted into a symbol into multiple artboards (as many as needed)
*** The main take away is to make sure they all remain the same size! This will insure that they appear in the symbol override menu.
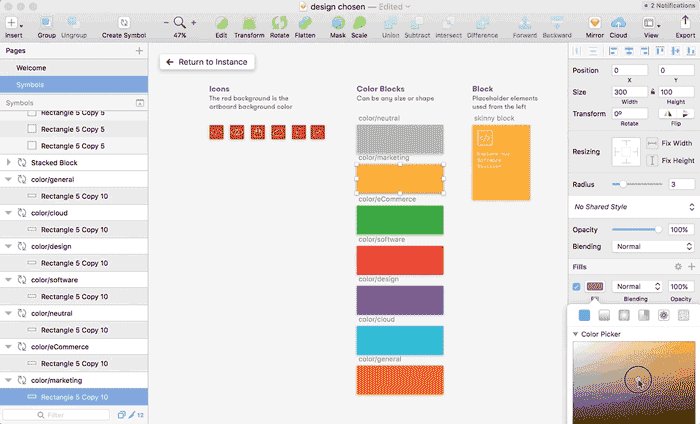
6. Duplicate the color into multiple swatches
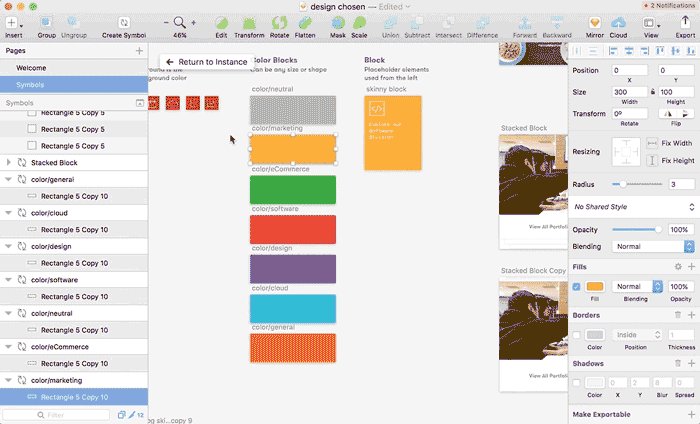
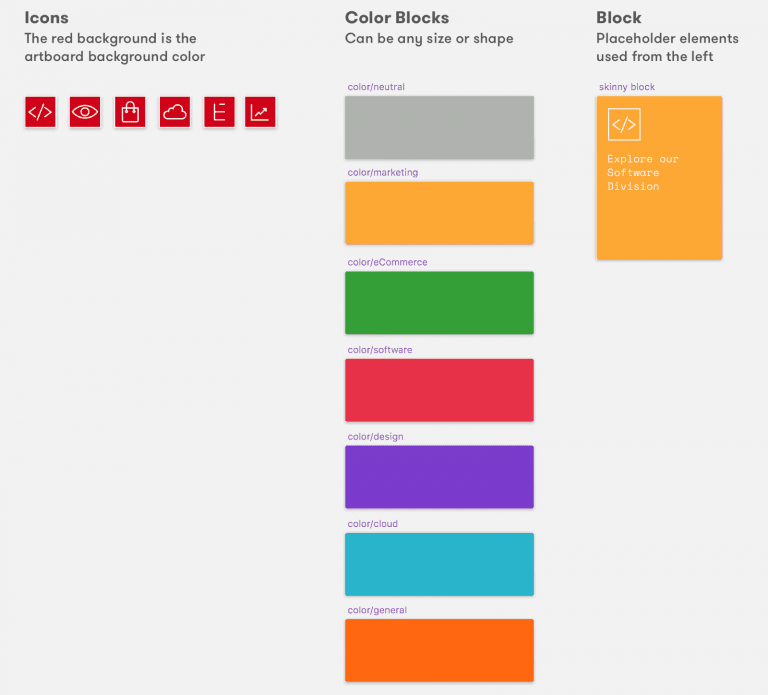
– After steps 5 and 6, this is how my symbols looked.
– Multiple duplicated Icon symbols (changed the names appropriately)
– Multiple colored block symbols
– One actual block symbol (this is the symbol that we will be inserting into our layouts.

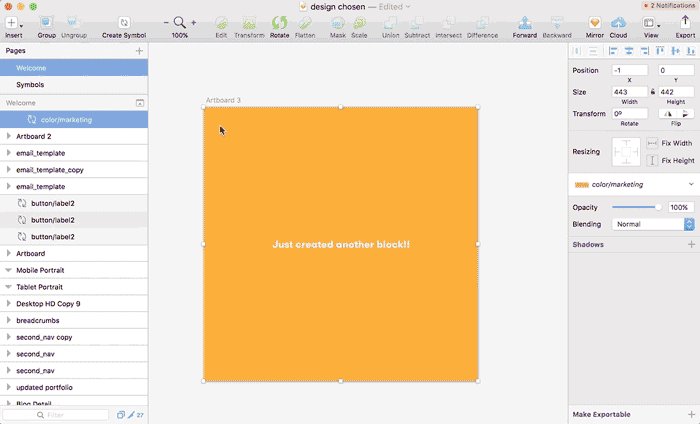
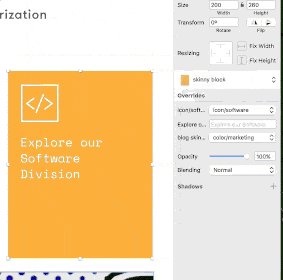
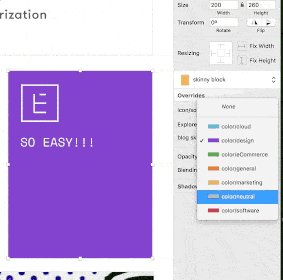
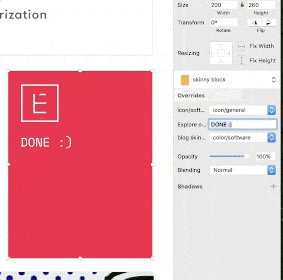
7. Now when you go back to the artboard and try inserting this block, you will get the following override options

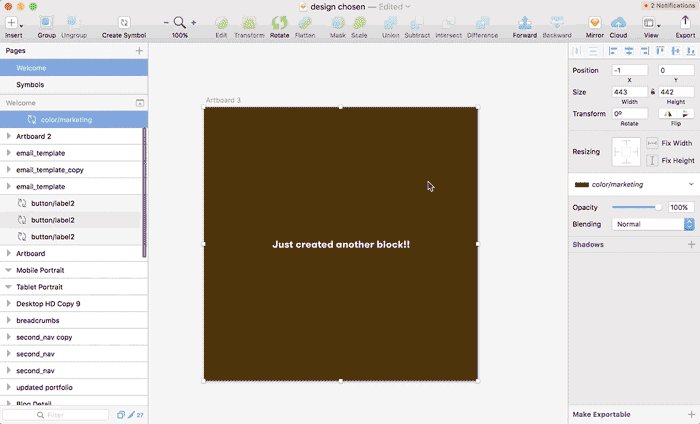
You can now use the same color blocks in other symbols as well by stretching and expanding them for backgrounds (simply use them as your base rectangles/squares).

Ex: How to use those color blocks as base background colors.
This way, if I want to change that yellow color, I only change it in one location, and that change propagates to all areas where I’ve used that symbol.