Why You Should Use Sketch

Details About Sketch:
Mac Users Only – $99
Disclaimer: I established these opinions about Sketch before Adobe Creative Cloud started to integrate these features.
Effortless Export
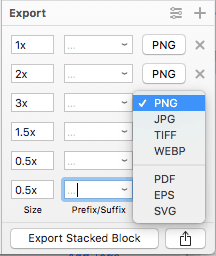
If someone were to ask a UI designer, what’s one of the most tedious parts of their workflow? I’d bet 9/10 times they’d say it’s the slicing and exporting of assets. This process can get very time consuming and meticulous when you have to export for different screen resolutions. Sketch has a super simple that allows you to export multiple artboards, with different formats, and sizes in one click!

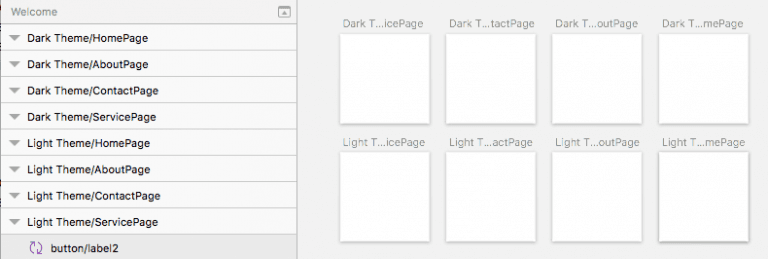
Sketch can also organize all of your exports. All you need to do is name your artboards utilizing the same naming convention they have with symbols. Ex: If I have 2 themes I’d like to show a client with multiple screens within each, I’d set up my artboard as follows:
Dark Theme/HomePage Dark Theme/AboutPage Dark Theme/ContactPage Dark Theme/ServicePage | Light Theme/HomePage Light Theme/AboutPage Light Theme/ContactPage Light Theme/ServicePage |

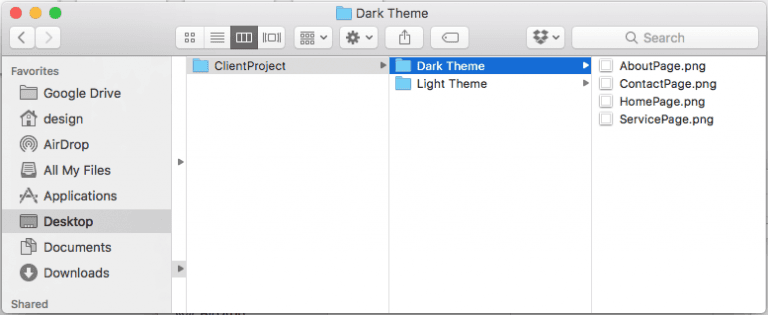
Then, when I select all artboards and click export, the folder structure would be:
Dark > with all of the dark theme pages
Light > with all of the light theme pages

Symbols Galore
Another tedious thing I face as a designer is when I need to replace an asset or a particular color throughout multiple screens. This can totally kill a creative workflow when you have to find the item, remove it, paste in the new item, and resize/align for every instance.
I’m sure Adobe software has features that makes this process easier than manually doing it, but I never discovered it. So when I came across symbols in Sketch, it all clicked so easily! I was using symbols as soon as I downloaded it, they make it so easy! I make alterations in one spot, and that change propagates to multiple screens at once!
Pro Tip: Make everything into a symbol(& nest symbols)!
Plugin Palooza
Sketch has a wonderful open source community that constantly produces useful Plugins. This means you can customize your workflow in Sketch with third party shortcuts!
I use Sketch Toolbox to install plugins <http://sketchtoolbox.com/>
Consistent Updates
I have major respect for the Sketch Development Team! I was weary of shifting from Adobe to a new app, mainly due to my assumption that the development of features and would be slow! I was delightfully wrong! I’ve had sketch for about 1.5 years now, and with every update, I love it even more. They are constantly introducing smart features, and adjusting bugs (many that I don’t even come across!).
Most memorable update was “Document Colors”.

Fiercely Fast
I prefer to have all my work in one place, so I would use artboards in Adobe Illustrator to layout each page for a particular website. It worked ideally until my number of artboards would exceed about 10. Since “Command + S”(save) is such a reflex, I couldn’t help but do it every few minutes. This would cause a serious lag, where I would have to physically stop and watch as Illustrator saved my document.
However, with Sketch, I haven’t had that issue, it has been a very lightweight solution to all UI work!
Endertech is a Web Design Company in Los Angeles able to provide design and UX solutions for your website development needs. Contact us for your free consultation.
