How to Extend React Admin and Why You Need To

Introduction
This article introduces React Admin, why an organization would consider the technology for their business application and discusses use cases.
Then, the article explains some of the features that React Admin is missing and provides examples of how one may try to remedy the missing parts.
By the end, you will have an understanding of what React Admin is, its benefits, where it falls short, and examples of possible solutions.
What is React Admin?
React Admin is a web-framework for creating B2B applications. The framework is a way for a user to interact with a database or API.
You have probably heard of the term API. It’s an acronym for Application Programming Interface. In the same way that React Admin creates an interface for a user, an API is an interface for an application.
Often, a database will have an API. The API allows applications (i.e., browsers, desktop software, and mobile apps) to access resources (i.e., user data, product information).
To demonstrate this relationship, let’s imagine that you download the desktop application for the popular accounting software Quickbooks. The desktop application asks you to sign in to your account because it wants to pull your user information from an external database. Once you sign-in, the desktop app sends your sign-in data to a cloud API, the data is processed, and the cloud API returns your user data to the desktop application.
However, this wasn’t always the case with applications. Within the last decade, organizations decoupled their front-end user interfaces from their back-end databases and application services.
Breaking up an application into smaller pieces goes by a few names; decoupled environment, microservice architecture, API-first architecture.
The increasing popularity of APIs and decoupled application infrastructure created a need to have a front-end that could integrate with multiple databases, services, or servers. Unsurprisingly, some of the main benefits of React Admin tie into the application patterns growing out of an increase in cloud-computing and API use.
Why React Admin?
The first reason to choose React Admin, as mentioned above, is that it grants us the desired architecture. However, that is not the only benefit. A few other advantageous aspects include:
Easy integrations: This integration flexibility is essential when creating business applications with custom needs or complex data.
Open-source: React Admin has a license that allows users to change and distribute the software to anyone and for any purpose.
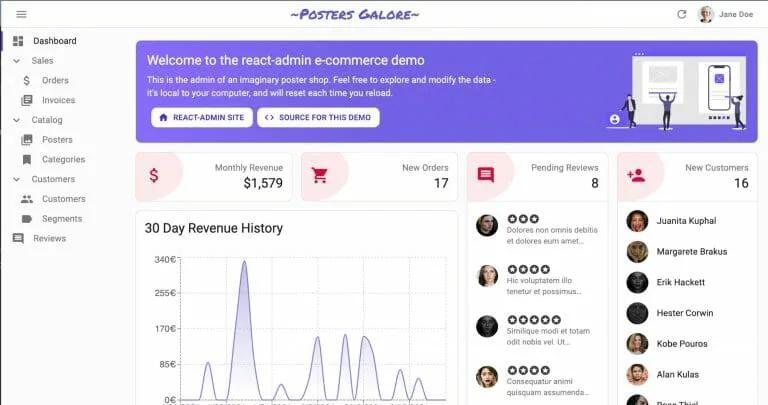
User Interface: It has a clean “out-of-the-box” user interface and layout. React Admin ships with modern UI components. Below is a screenshot from a simple demo that React Admin’s governing company (Marmelab) created.

You may already have an idea of what types of applications would be ideal for React Admin. If not, the following section describes possible scenarios.
Use Cases
At the core of many applications is a database. For a non-technical business owner, the simplest use case for React Admin is creating an easy and intuitive way to interact with a database.
If you take the previous example one level up—possibly with a more tech-savvy manager—let’s imagine you have additional data sources. If these other sources expose an API, React Admin becomes the link between the other data sources and the database.
Finally, as a developer, React Admin is preferred. The user interface is modern and integrates reasonably quickly. Additionally, React Admin has built-in entry points for authentication and authorization, which is necessary for a B2B application.With all of the use cases and benefits, you may be wondering, what could React Admin be missing?
How to Improve React Admin
If your software development team started using React Admin, they might notice a few features and UI elements they want to add. Despite the impressive out-of-the-box feature set, there are still aspects of React Admin that can improve. We can break these improvements down into three categories:
User experience
Data input
Data manipulation
User Experience (UX)
First, someone might notice the user has to click too many times when adding different records related to one another. The addition of related data types requires the user to navigate away from the record they are currently viewing, add the associated record on a different view, navigate back to the original record, and finally select the newly created record to associate it.
This amount of work is unacceptable. The answer is to implement pop-up modal components to improve the UX and create new records and associate them in one step.

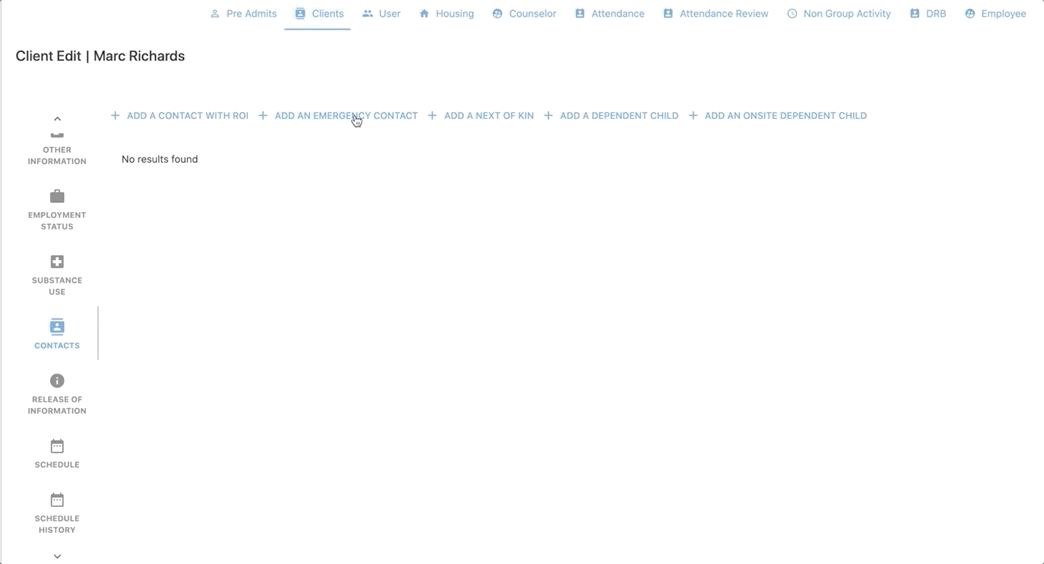
Second, React Admin’s layout is not conducive to sub-navigation menus and extensive tabs (or nested navigation menus). Dealing with complex data often requires an extended tree of data flowing from one category or page view to another.
Adding custom scroll bars and a tabbed interface, like the ones pictured below, keeps the user’s data structured and navigable.

Data Input for One to Many Relationships and UX for Large Forms
React Admin has excellent components for adding simple data to complex document objects. Unfortunately, it lacks the interface to associate many collections with one entity quickly.
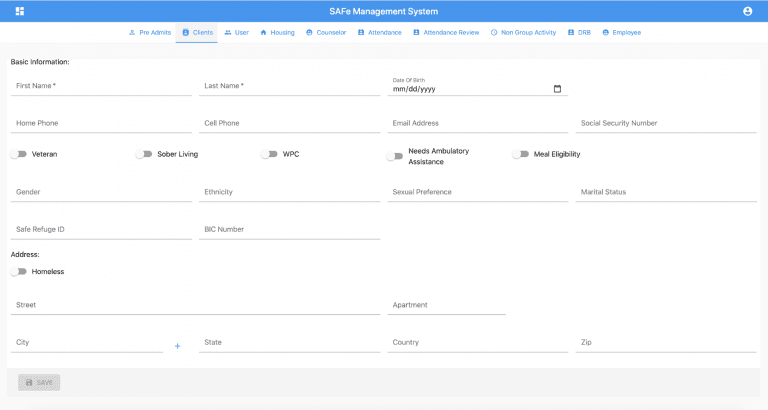
For example, a person (entity) may have a name, phone number, email, and address. Adding this data for the person is simple if there’s only one of each. However, what if they had multiple emails, phone numbers, and addresses?
It’s more efficient to have the opportunity to create a collection of entities and associate them all in one experience.
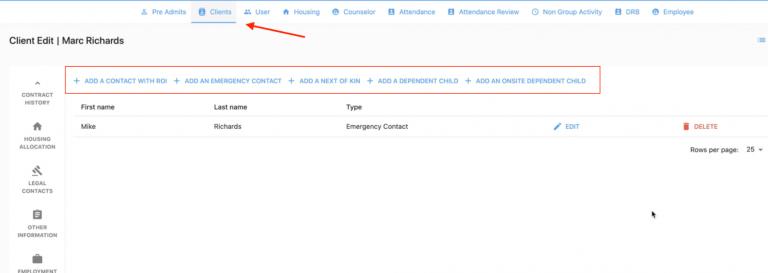
Adding a couple of phone numbers may seem trivial, but a collection can certainly be more complicated. There may be multiple associations, each with its own set of data to define. Take the component below as an example.
Each client could have a number of associated contacts.

The above component improves the data association layer with a single screen to add five different entities to one client entity.
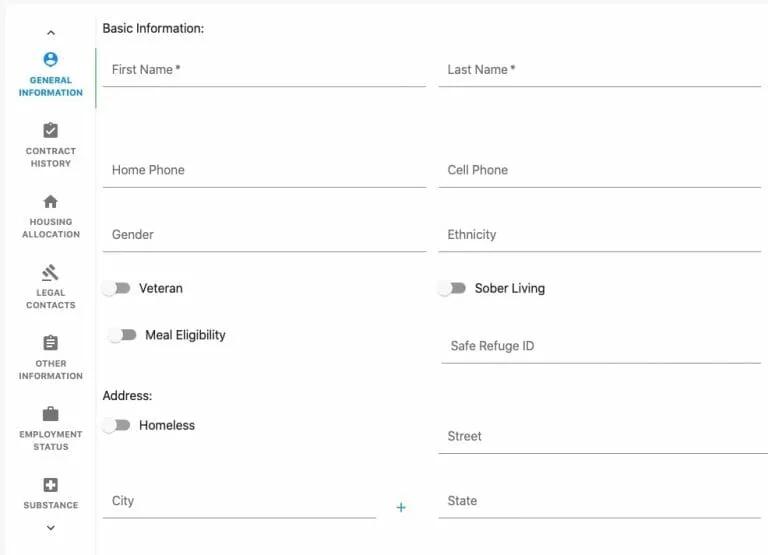
Lastly, React Admin assumes a vertical form structure, which is impractical for large forms. Therefore, creating a system for horizontally oriented form layouts is necessary to optimize screen real estate and improve UX.

Data Manipulation
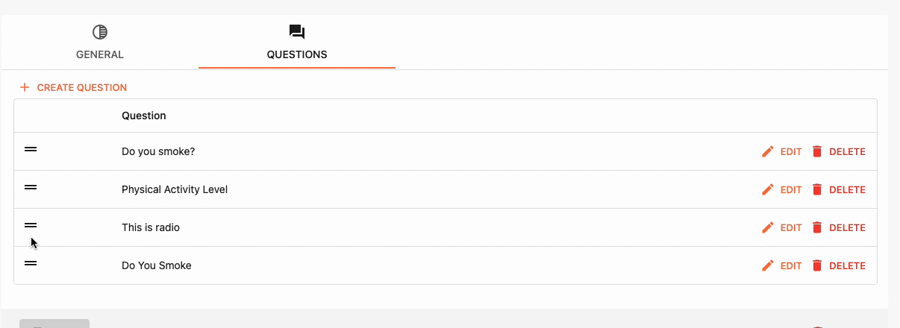
Displaying data grids and tables is central to React Admin. So it might come as a surprise that you cannot drag-and-drop rows in a table to sort them. The below image shows what this component may look like in your application.

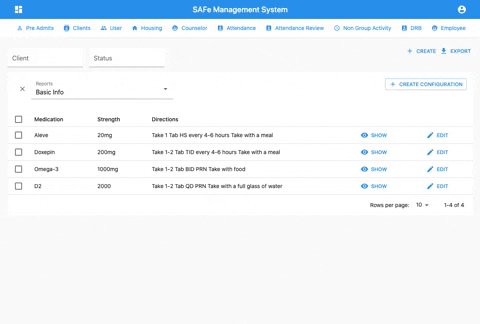
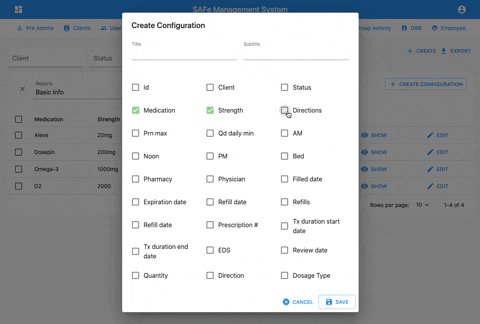
Additionally, users often need to export data tables. Either for a different application or to review on paper. React Admin cannot export data for select columns. Therefore, all columns show up on the export, including the unnecessary ones.
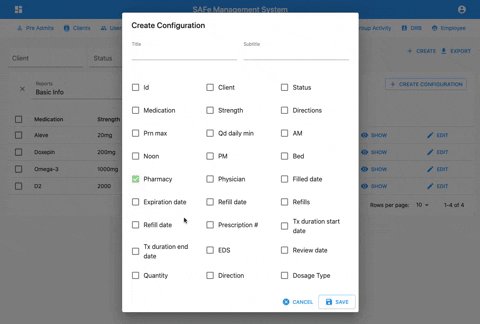
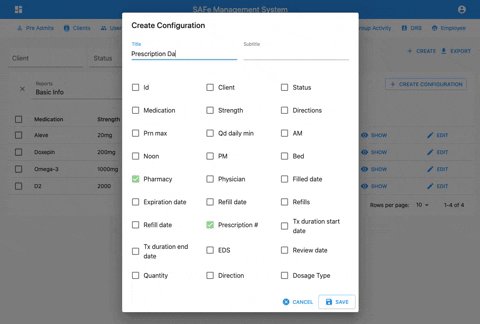
Consequently, a helpful feature to extend React Admin is a column export configuration form where the user selects the columns they want to include on the report.

Additional Extensions
The above list is not comprehensive. You may find it necessary to add your custom authentication layer, authorization controls, or calendar.
However, in recent months React Admin has begun to offer private modules purchased as part of their Enterprise Edition. Users can buy modules for calendars, multi-level navigation, and complex form entry layouts with this subscription.Whether these modules fit the use case is entirely dependent on your situation.
Conclusion
React Admin is becoming a popular tool for B2B applications because it’s flexible, open-source, and modern.
However, there are still parts of technology that need improvement. This article grouped some of the missing pieces into user experience, data input, and data manipulation. Also, visual examples were included on what components may look like that sought to fill the technology gap.
At this point, I hope I was able to better your understanding of where your React project may need further development. Additionally, I hope you feel comfortable with what React Admin is, what it may be missing, and what components can fill the void by you or your dedicated React development team. Thanks for reading!
