What Makes Headless Magento 2 the Right Choice for Ecommerce Stores?

Analysts predict that online retail sales will exceed $6 trillion by 2024. With more than 26.5 million ecommerce sites available today, how much of this revenue is your online store poised to get? What if there was a way to position your business to increase its sales and earn a bigger share of this massive revenue?
The number of ecommerce sites increases daily, giving today’s online shoppers a ton of options to choose from. From an ecommerce merchant standpoint, this situation represents enormous competition that you must find new, innovative ways to surmount.
Online businesses are turning to headless technologies like headless Magento 2 to improve their performance and beat the competition.
But what makes Magento 2 the right choice for ecommerce stores? This is the question we dissect in this write-up.Let’s dig right in.
Understanding Headless Magento 2: How it Works
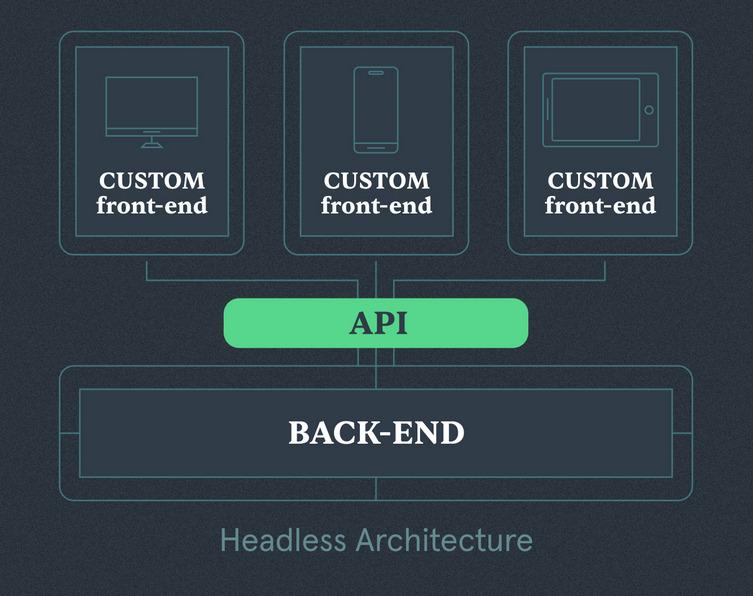
Headless Magento 2 works with the concept of headless commerce. This involves decoupling the front-end layer from the back-end functionality of the ecommerce website. As a result of this separation, the presentation layer is lighter, allowing the webpages to load and render faster.
Because the content presentation layer and the functional (ecommerce engine) layer of the store are separate, the system uses APIs (application programming interfaces) to enable communication between the two layers.
When building your headless Magento 2, you must implement the right API integrations to enable seamless data exchange between the platform’s two separate layers.
You usually need only a single headless Magento solution for your store’s back-end functionality. This backend can work with as many front-end user interfaces as your business requires.
Each frontend is connected to the backend via an API integration. Whenever a visitor interacts with your brand or logs into your site from any touchpoint, that user interface sends a corresponding API call that pulls data from the backend and returns the desired response.
In the Headless Magento development, APIs can also be used to perform actions on behalf of the user. Such actions include processing orders, adding products to a shopping cart, and managing customer information.
What Makes Headless Magento 2 the Right Choice for Ecommerce Stores
Magento 2 headless commerce has gained significant traction in the ecommerce world due to its many benefits.
In this section, we break down the beneficial qualities that make Magento 2 headless solution suitable for ecommerce stores.
Decoupled architecture, allowing for responsive marketing
The main feature of a headless Magento 2 is the decoupled architecture involving a separate frontend and backend. The two ends of the platform then communicate via APIs to create seamless processes.
This unique architecture brings many benefits, as explained in this discussion. But the key among them is enhanced flexibility that lets marketers make necessary changes as soon as they are required.
Since the frontend is separate from the Magento engine powering your online store, any modifications on one end do not affect the other.
Marketers are usually concerned with the user experience, so they may want to update the user interface occasionally. In a monolithic system, such updates would require altering and testing the code to ensure it works well. Such a process can be time-consuming, not to mention that it requires back-end developers to implement.
Marketers can make these updates in a headless system without requiring developers since they don’t touch the back-end functionality. All UI updates are independent of the backend, which can result in swifter, more agile, and more responsive marketing.
Liberating your marketing team to make changes at will can empower them to create more services, brands, product portfolios, and promotional content that resonate with different market segments.
Greater scalability
From our explanation above, you notice that headless Magento 2’s API-first approach allows you to easily remove or add new features. This flexible ecommerce development approach allows for future modifications without the restrictions associated with legacy systems.
As the business grows, your online store naturally becomes more content-heavy, with media-rich content requiring additional resources to handle seamlessly.
Peak times may also involve increased customer numbers and a surge in demand that, if not addressed, can result in diminished website performance.
Thankfully, the Magento 2 headless CMS (content management system) allows you to easily add more resources where needed to accommodate the increased demand. You can allocate more resources on the server-side layer without breaking the customer experience on the frontend, and vice versa.
Since changes on one side of the platform do not affect the other, headless architecture allows you to scale without restrictions.
Such scalability positions your ecommerce site strategically to handle growing traffic, expanding product catalogs, increased sales volumes, and diverse portfolios while maintaining optimal performance.
Better Conversion Optimization
Conversion optimization, or conversion rate optimization (CRO), may mean different things depending on your business goals. However, it cuts across the digital marketing strategies or practices that improve the effectiveness of your ecommerce website.
The practices that lead more of your site’s visitors to take the desired actions form part of your conversion optimization strategy. The primary goal of conversion optimization is to increase the proportion of website visitors who take a specific action, such as making a purchase, signing up for a newsletter, filling out a contact form, or any other desired activity for the business.
Headless Magento 2 enhances your CRO in various ways. For starters, separating the customer presentation layer from the back-end infrastructure makes your web pages load up to 10 times faster.
Faster page loads directly increase your site’s conversions by reducing bounce-back rates and keeping more shoppers on your ecommerce site.
According to Unbounce, your page load speeds will likely influence up to 70 percent of consumers’ willingness to buy from your online retail store.
Portent further clarifies that you should expect your site’s conversion rates to drop by an average of 4.42 percent with each additional second of load time.
The website speed factor aside, customer needs are dynamic, and the Magento 2 headless commerce helps you meet them more seamlessly.
The flexibility that comes with a decoupled architecture means you can update your site’s user interface as soon as the customer needs evolve. This lets you stay relevant and offer more personalized user experiences, leading to increased customer retention and optimal conversions.
You can easily run continuous tests on a headless Magento website to understand various customers better and serve their needs in a more targeted way.In turn, the customers will reward your business with loyalty and continued purchases.
Enhanced security
API-first ecommerce development creates an extra layer of security for the server-side ecosystem where all the sensitive data is kept.
When you have an ecommerce solution such as a headless Magento 2, all the essential data is stored on the back-end layer. This data only becomes accessible on the front-end presentation layer upon request.
Every input on the user interface triggers API calls that retrieve the necessary data from the backend. However, this data is not stored on the frontend of the headless system. This separation of the frontend from the backend goes a long way in mitigating any attack vectors aimed at sensitive data.
Data breaches instigated by bad actors may affect the frontend of t a headless Magento platform but will be unlikely to reach the backend. This ultimately keeps the system safe from malicious attacks and data breaches.
Easier integration with third-party systems and services
While Magento 2 is a powerful ecommerce platform with many useful functionalities, you may still need third-party tools and solutions to complete your store’s online ecosystem.
Things like payment gateways, marketing automation tools, analytics platforms, and customer relationship management (CRM) systems come in handy.
To create a seamless customer journey, you must integrate some of these systems and services into your ecommerce solution.
Headless Magento’s APIs allow easy integration with these third-party systems and tools, making creating a complete, integrated ecommerce system easier.
Optimal performance
Even though a headless ecommerce platform has separate frontend and backend, APIs connect the two layers and enable real-time communication between them.
With the right API integrations, every process occurs so seamlessly that it is nearly impossible from the frontend to fathom the complexity of what happens behind the scenes.
Add this to the fact that the decoupled architecture makes web pages load much faster, and you get excellent performance.
Enhanced flexibility
Since a headless Magento 2 platform has a separate frontend and backend, you can easily and quickly update and modify the frontend to provide a better user experience. This is possible because changes on the presentation layer are independent of the backend.

Any modification on the frontend aimed to boost the customer experience does not affect the core functions of the ecommerce engine.
Therefore, this separation of the two layers of the ecommerce platform offers enhanced flexibility that is not achievable in a monolithic system.
Limitless customization options for personalized customer experiences
Headless Magento 2 allows front-end developers to create custom user interfaces using their preferred technology.
The platform comes without a built-in user interface or Magento 2 headless theme. So, you must build one using third-party technologies like React, Vue.js, and Angular. This means the limitless freedom to create custom experiences that suit the brand and resonate with its clientele.
Such limitless customization options can be incredibly beneficial to the business. They let you deliver highly personalized customer experiences that contribute to enhanced customer loyalty and increased sales.
Best Practices for Magento 2 Headless Development
Now that you know why headless Magento 2 is an excellent platform for your ecommerce store, you may be ready to use it for your ecommerce development.
That being said, here are some practices to help you get the most out of headless Magento 2.
Plan your strategy ahead of time.
Do your homework and decide what you want your ecommerce store to look like. Decide on the integrations you wish to have and the channels to deploy your business on.
Once you have an idea of what you want to accomplish with your business, drawing a plan for your online store should be more straightforward. Whatever the case, ensure you make these decisions before the actual ecommerce development begins.
Find the appropriate front-end framework.
Headless ecommerce platforms allow you to build your storefronts using various third-party technologies such as React, Angular, and Vue.js.
However, some front-end frameworks will work better than others with specific platforms. So, it helps to check what your vendor recommends and go for a front-end framework that meets your business needs.
Test thoroughly and monitor performance.
Once the actual work of building your ecommerce store begins, we recommend running multiple tests at different stages to ensure everything works as desired.
After testing and recording the results, monitor the performance and document it for continuous assessment. The idea is to ensure that the frontend and backend work independently and the communication between them is seamless.
When monitoring the performance, pay attention to key metrics like page load time, errors, and API response times.
Use caching to improve performance.
Caching helps reduce the load on the backend, which can significantly boost performance. So consider caching frequently used data, preferably in layers, to speed up your site’s page loading.
Use compatible API frameworks.
Not all API frameworks are created equal. Ensure that compatible API frameworks are deployed to facilitate the communication between the respective presentation layer and the backend.
Recap: Why Headless Magento 2 is Right for Ecommerce Stores
In this article, we have pointed out that Headless Magento 2 works with the concept of headless commerce, which involves decoupling the front-end from the back-end functionality. This approach to ecommerce development has numerous benefits that make it suitable for modern ecommerce stores. These include:
Enhanced flexibility and scalability
Limitless customization options for personalized customer experiences
Optimal performance
Easier integration with third-party systems and services
Better Conversion Optimization
Enhanced security
Keep an eye out for our next post dissecting deeper into the world of headless Magento 2 and how best to implement it.
If you wish to take an early lead and set up your headless Magento 2 store already, sign up for a free consultation with the team of headless Magento developers at Endertech.
