Popular React Testing Libraries You Should Know About

This part of app development is so important, there are companies and software programs built around it. Specifically, we’re talking about the mind-numbing but highly important task of app development testing.
For React-based products, development companies go through the process of sorting through the best React testing libraries. This step allows developers to verify apps operate exactly as intended, but most importantly it helps deliver to clients what they paid for.
So, what are some of the most popular React testing libraries? Well, let’s find out.Various open-source developers have designed testing libraries that simplify testing of React components. Let’s get started with a look at the popular React testing libraries, highlighting their features and installation steps.
Table of Contents:
What is React testing?
Different Types of tests in React
Unit Testing
Integration Testing
End-to-End Testing
Snapshot Testing
Popular React Testing Libraries
Jest
React Testing Library
Enzyme
Cypress
Mocha
Karma
Chai
Jasmine
What is React testing?
React testing is simply the process of ensuring that your React app would work as it should. In essence, it’s like giving your React app a little check-up to make sure everything’s running smoothly. Think of your app as a puzzle; React testing ensures each piece (or component) fits perfectly and plays well with the others.
Different Types of Tests in React
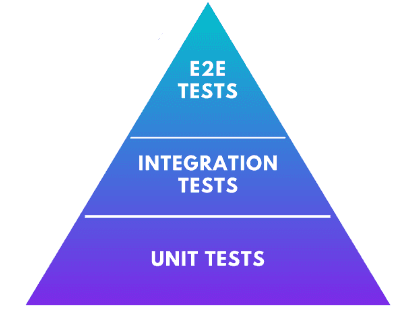
When we’re testing our React components, we mainly use four different types of tests: Unit tests, Integration tests, End-to-end (E2E) tests and Snapshot tests.

Unit Testing
Unit testing is like putting each part of your app under a microscope to make sure it works as it should. In React, you can use testing libraries like Jest and testing tools like React Testing Library or Enzyme to write these tests for your components. Specifically, these tests check that your components are showing up correctly, handling changes in data properly, and responding to user actions as expected.
Integration Testing
Integration testing is like checking how different parts of your app work together. In effect, it’s like making sure the gears in your app are meshing properly. Tools like Jest and React Testing Library can also be used for integration testing, so you can make sure different components or modules in your app are playing nicely with each other.
End-to-End Testing
E2E testing is like having a virtual user try out your app and see if everything works as it should. Specifically, tools like Cypress and Puppeteer let you write tests that imitate user actions, like clicking buttons and moving between pages. E2E testing helps make sure your entire app, from the front end to the back end, works together smoothly.
Snapshot Testing
Snapshot testing is like taking a picture of your app’s UI and comparing it to an old photo to see if anything has changed unexpectedly. To put it another way, it’s like a visual check to make sure your app’s appearance is consistent. Jest is a popular tool for snapshot testing in React.
Popular React Testing Libraries
Following are some of the most popular React testing frameworks and libraries which are used by a number of developers in their day to day job.
Jest

Jest, a popular React testing library developed and supported by Facebook, enjoys widespread adoption among developers. Additionally, its versatility extends beyond React, supporting TypeScript, Node.js, Angular, and Vue.js as well.
Significantly, within the React community, Jest stands as the favored React Testing Framework. Its built-in test runner and assertion functions eliminate the need for additional installations. Furthermore, Jest seamlessly integrates with most JavaScript projects, including create-react-app, NG, Vue, TS, and Babel. Overall, its UI snapshot testing capabilities and comprehensive API philosophy make it an excellent choice for React development.
Features
Popularity: 42.9k stars on GitHub
Open-source: Freely available and modifiable
Efficiency: Supports parallel testing for faster execution
Promise Support: Handles asynchronous code with promises
Comprehensive Documentation: Provides detailed documentation for easy learning
Installation
An installation using yarn. yarn add –dev jest An installation using npm. npm install –save-dev jest
Documentation
You can refer to the documentation here https://jestjs.io/docs/getting-started
React Testing Library

React Testing Library has gained widespread adoption among developers for testing React applications and ensuring their seamless operation. With a large and active community behind it, React Testing Library simplifies component testing by enabling the simulation of user behavior within tests.
Significantly, this library offers a comprehensive suite of React DOM testing tools specifically designed to emulate real-world user interactions and workflows. Utilizing React Testing Library transforms component testing into an effortless and intuitive process.
Features
Popularity: Over 18.2k stars on GitHub
Framework Compatibility: Works seamlessly with Vue, React, and Angular
DOM Testing Utilities: Provides comprehensive tools for DOM testing
Workflow Simulation: Easily replicates user actions and workflows
Behavior Testing: Enables testing of application behavior and interactions
Installation
npm installation npm install –save-dev @testing-library/react Yarn installation yarn add –dev @testing-library/react
Documentation
You can refer to the documentation here https://testing-library.com/docs/
Enzyme

Enzyme, another popular testing utility, frequently pairs with Jest, a testing framework, to streamline React component testing. In particular, Enzyme simplifies the rendering of components, making it easier to test their output without requiring additional setup.
While Enzyme is not a testing framework itself, it serves as a valuable testing utility that complements Jest’s capabilities. Specifically, Enzyme empowers developers to manipulate, traverse, and simulate runtime elements, akin to manipulating DOM elements with jQuery. Additionally, it excels in rendering components, locating elements, and facilitating interactions with them.
Features
Popularity: Over 20k stars on GitHub
Efficient Testing: Utilizes shallow rendering for focused testing
Comprehensive Testing: Supports full DOM rendering for thorough testing
In-depth Testing: Provides access to component internals for detailed testing
Installation
To get started with Enzyme, you can install it using npm. If you’re using React (or another UI component library), you’ll need to install Enzyme along with an adapter. For instance, if you are using enzyme with React 16, you can run: npm i –save-dev enzyme enzyme-adapter-react-16
Documentation
You can refer to the documentation here https://enzymejs.github.io/enzyme/
Cypress

Cypress stands out as a blazingly fast testing tool that empowers developers to thoroughly evaluate their web applications without requiring additional setup or dependencies. Markedly, tests can be executed directly within the browser or even from the command line, providing exceptional flexibility. Given that, it’s akin to having a virtual test driver meticulously navigating your application, ensuring seamless operation.
A remarkable aspect of Cypress is its seamless integration with standard browser tools, enabling developers to debug and inspect elements during testing. Correspondingly, this real-time feedback loop accelerates troubleshooting and refinement. Additionally, Cypress provides a comprehensive control panel that grants granular control over the status and execution of all tests.
Features
Popularity: Over 45.1k stars on GitHub
Performance: Fast and efficient testing
Versatility: Supports browser-based and command-line testing
Interactivity: Interactive test runner for a seamless experience
Extensibility: Customizable with commands and plugins
Support: Extensive documentation and active community
Installation
Installation using npm: npm install cypress –save-dev
Documentation
You can refer to the documentation here https://docs.cypress.io/guides/component-testing/getting-started
Mocha

Mocha, a widely adopted testing library, empowers developers to conduct tests in web browsers, manage asynchronous tasks, measure test coverage, and utilize their preferred assertion library. Mocha’s remarkable flexibility grants developers the freedom to choose how and with which tools they want to test their code. Moreover, Mocha’s adaptability enables seamless integration with various testing frameworks and libraries.
Mocha can be combined with Enzyme, Chai, and other libraries to effectively manage assertions, mocking, and related tasks.
Features
Popularity: Over 22.2k stars on GitHub
Flexibility: Adapts to various testing needs
Asynchronous Testing: Supports asynchronous code testing
Versatility: Tests both servers and browsers
Generator Support: Easily integrates with generators
Installation
With npm, install globally: npm install –global mocha With npm, install dependently: npm install –save-dev mocha
Documentation
You can refer to the documentation here https://mochajs.org/#getting-started
Karma

Karma, while not a testing framework or assertion tool in itself, serves as a valuable companion that enables developers to execute JavaScript tests across multiple browsers simultaneously. It streamlines the testing process by setting up a lightweight server and automatically generating test pages, allowing developers to focus on coding and receive immediate feedback without getting bogged down in setup complexities.
Karma’s standout feature is its ability to conduct tests on actual devices, including phones, tablets, and computers, providing real-world insights into application behavior. This cross-platform testing capability ensures consistent performance and user experience across various devices.
Features
Popularity: 11.9k stars on GitHub
Open-source: Freely available and modifiable
Reliable testing: Executes tests flawlessly
Debugging ease: Simplifies debugging process
Continuous integration: Integrates seamlessly with CI tools
Installation
The Karma package runs on Node.js and is accessible via npm. If you want to install Karma (as well as all the plugins you need) locally in your project directory, you should follow the steps below. Karma must be installed by: npm install karma –save-dev If your project requires plugins, install them as follows: npm install karma-jasmine karma-chrome-launcher jasmine-core –save-dev
Documentation
You can refer to the documentation here https://karma-runner.github.io/6.4/intro/installation.html
Chai
Chai, a widely adopted assertion and expectations library for both Node.js and browser-based JavaScript applications, enjoys significant popularity among developers. Its compatibility with all JavaScript testing frameworks and its diverse assertion styles, including expect, should, and assert, enable developers to clearly define their expectations for code behavior.
Chai’s focus on assertions makes it a valuable tool for testing React applications. It is often used in conjunction with Enzyme to provide comprehensive testing of React components and functions. While Chai’s adoption rate may not match that of Jest or Mocha, it is steadily gaining traction among React developers due to its flexibility and ease of use.
Features
Popularity: 8k stars on GitHub
Development Approaches: Supports both Behavior Driven Development (BDD) and Test-Driven Development (TDD) methodologies
Interface Flexibility: Offers multiple assertion interfaces for user preference
Integration Ease: Integrates seamlessly with various JavaScript testing frameworks and libraries
Installation
Like Node’s assert library, Chai is an assertion library. Testers find it much easier to test with it because it offers a multitude of assertions that they can run. Node.js Chai can be found on NPM. Type this command to install it: npm install –save-dev chai Browsers Use the chai.js file from the download if you want to use it in the browser, install via npm and use the chai.js file that’s included within the download. For instance: <script src=”./node_modules/chai/chai.js”></script>
Documentation
You can refer to the documentation here https://www.chaijs.com/guide/
Jasmine

Jasmine, an open-source testing framework rooted in Behavior Driven Development (BDD) principles, empowers developers to thoroughly evaluate the appearance and responsiveness of user interfaces across diverse screens and resolutions.
While Jasmine’s versatility allows it to operate independently of specific JavaScript frameworks or browsers, it’s frequently paired with Babel and Enzyme for React app testing. It also enjoys popularity among Angular developers. Jasmine’s enhanced CLI tool further streamlines the testing workflow.
Features
Popularity: 15.61 stars on GitHub
No DOM dependency: Functions independently of the Document Object Model (DOM)
Versatility: Supports both front-end and back-end testing
Community and Documentation: Boasts strong community support and comprehensive documentation
Installation
The Jasmine framework employs behavior-driven development to test JavaScript code. There is no reliance on any other JavaScript framework. Before moving on to the next, here are things to remember:
For Node.Js With npm, you can install Jasmine locally: npm install –save-dev jasmine
For Browsers Jasmine should be added to package.json using this, npm install –save-dev jasmine-browser-runner jasmine-core npx jasmine-browser-runner init
Documentation
You can refer to the documentation here https://jasmine.github.io/pages/docs_home.html
Now Serving: Testing Libraries
At last, we made it to the end. We explored various testing approaches for React applications. We learned about some popular testing libraries, highlighting their key features and setup procedures. The insights gained from this article enables you to make a well-informed decision about selecting the most appropriate testing library for your specific needs. We have also provided links to external resources where you can get comprehensive information on each of the testing libraries mentioned.
Want to know more? If you have any questions or need help picking a React testing library, our Endertech experts are here to help you.
