How Endertech Collaborates to Build Efficient Business Software

Hello, I’m Maira, UI/UX designer here at Endertech. My primary role is working directly with the intended end user of the software to optimize each feature being considered. I typically start by understanding the requirements of the feature. After a complete understanding of the requirements, I like to personally interview the intended user. These subject matter experts will provide key insight into how I should approach the design of the software.
Greets! My name is Cheyne Phillips, a Senior Project Manager here at Endertech. My core competency is leading the design and development of custom software projects. Maira and I typically work in harmony to develop and design integral pages for specific end users.
Custom software projects are typically intended to improve and digitize many aspects of business operations. Ideally, the design of those projects is measured against certain business requirements. These business requirements are calculated against a series of key performance indicators. If we have studied the requirements and key performance indicators correctly, we should have designed a system to maximize efficiency.
An often overlooked aspect of the design is the systems architecture. Database modeling defined user roles, and conceptual visual screens are typically the first steps of design. The business requirements and the iterations of the feature are visually and textually explained below.
Scenario
A Car Dealership business came to us with an idea for a project. The general idea was a system that would digitize sales contracts between the dealer and buyers. We built a system that allowed the Dealer to associate products and product attributes with Sales Contracts.
The products are derived specifically from the makes and models of cars. Each car can have certain options like floor mats, sports packages, tire upgrades, and interior upgrades. Each of these products and attributes is associated with a Manufacturer Suggested Retail Price (MSRP).
Salesmen at the dealer use this as a guide when ultimately selling the total value of the sales contract. Based upon the MSRP and actual Sales Price, the dealer has a specific set of calculations to pay the salesman as an incentive.
These calculations were unorganized and being handled offline with spreadsheets. The page we designed is a cleaner digitized output of the total contract price and commission calculations. The page below is used by their accounting department to approve the sales price and ultimately pay out commissions.
Implementation Approach
The first step was building the estimate forms. This required us to fully understand all product types, and products. Each of these products had attributes and options associated with prices.
After we fully understood these associations, we architected a database to model the pricing book.
The next step was converting estimates into sales contracts for sales reps to formally convert into deals. If the estimate was approved by the customer, the estimate details are copied into a sales contract for a signature.
After the sales contract is signed, a commision calculation page is generated below. This displays in a table of 4 columns. Based upon the over / undervalue of the sales contract, the sales representative is paid a percentage of the total contract.
The complexity of the database design and the ability to add and update products took several iterations to build. The output of the design is functional and correctly allows Helen, the Accounts Payable Account, to view and pay sale representatives the correct amounts.
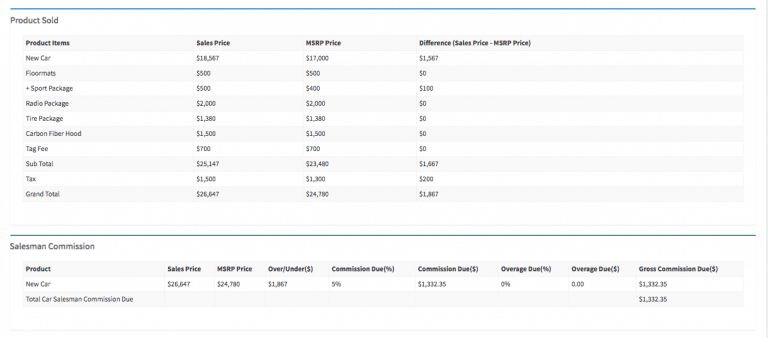
Functional Design Output

Design Approach
I was brought into the project once some of these forms & layouts were in place. Immediately I noticed there wasn’t attention paid to the focus of this page Why did the User navigate to this layout? What were they looking for amongst all this data? How can the User most efficiently utilize this page?. This prompted me to further speak with Helen, the Accounts Payable Accountant, to help me understand her job. This interview would allow me to create user journeys; user journeys are a way to understand the user’s motivations and goals when they are interacting with the product. After the discussion with Helen, it was clear that only info she wanted to know on this page was the Gross Commission due (currently it’s all the way to the bottom, right). This is the payable amount she adds to the salesmen’s paychecks every two weeks.
Implementation Design Approach
The main issue in the Functional Design Output was that it wasn’t easily scannable.
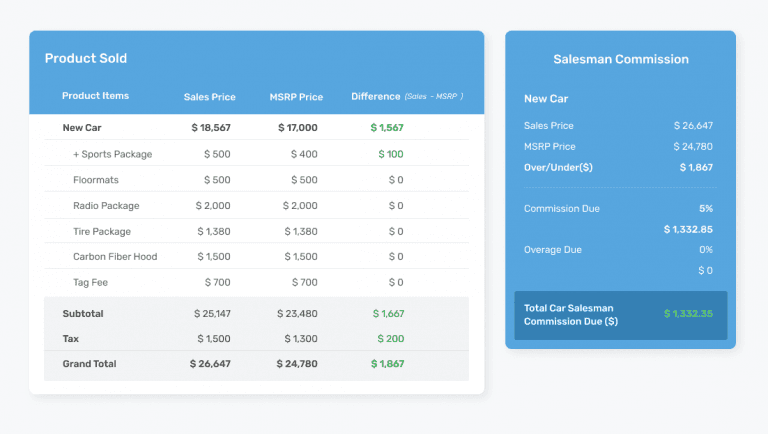
Firstly, there needed to be distinguishable markers separating the totals, from all the other numbers above.
Color coding can be effectively used here since there’s a lot of over/undervalues to understand profit/loss immediately when you navigate to this page.
Indenting the attributes helps to scan the product(s). In the example I’ve mocked up, its just one car, but in that transaction, there could be multiple products, so it helps to indent the attributes as they aren’t products themselves.
Layout change (side by side) helps with being able to compare and separate the values presented in either case.
User Centric Design Output

The design is an important part of the software. The architecture and outputs will allow for a functional utility that will improve most areas of business. The extra step of user-centric design adds the custom component that most businesses seek. Both approaches are valuable and at times necessary for the life cycle of the software project. These are iterative processes that take shape over time.
We specialize in producing all types of business software. This thoughtful design approach and process is what separates us from the competition. If you have an idea or an area of your business that needs to be improved, feel free to contact us below.
