Advantages of Progressive Web Apps Over Other Web Formats

Today, we’re taking a closer look at a newcomer on the web scene, Progressive Web Apps, also referred to as PWAs. Going further than our introduction article on PWA’s, here, we compare. There are several reasons why they’re causing much discussion, in the development world. Let’s examine why business leaders would seek out the advantages of Progressive Web Apps, while comparing it to other common formats on the web.Here, we’ll examine the following:
Key Elements, Advantages and Disadvantages of:
Websites
Mobile Apps & Mobile Web Apps
Lightweight PWAs: Key Elements, Advantages and Real-World Case Studies of Existing PWA’s
Web Trends: Past, Present and Future, and Why You Need A Forward-Thinking Web Technology Firm On Your Side
Websites: Key Elements, Advantages and Disadvantages
Key Elements of Traditional Websites
Along with necessity, the popularity of websites for professionals is due to their low entry costs while still offering essential features. From personal to enterprise level websites, the concept is the same.
This paragraph is not to bore you about websites and the internet, but here are some points to keep in mind as we move along. Web pages are put together using programming languages like HTML, CSS, Javascript or similar technologies. The basic idea is to program (create) web pages, store them on networks (servers), and serve them to visitors when requested.
When done properly, websites execute these commands in quick fashion. The best approach is maintaining a balance between feature-rich web-pages while keeping page file-sizes as low as possible. The end should result in a smooth online experience for the users as they navigate your website.
Here’s the important part to remember. For traditional websites, storage of the programming code and user database, as well as other files needed to execute a traditional website are primarily the site owner’s responsibility. Most likely, this will be a business owner or a government agency.
Little responsibility of the processing falls on the client (customer). We refer to this paradigm as client side vs server side. This basically defines who’s responsible for the proper execution of this process. The business entity and its network systems, or a client’s computing power.
Moreover, while a distinction can be made between static and dynamic websites, their differences may or may not be of great significance to the business owner. A dynamic website offers the opportunity to better define a user’s selections and preferences. Static web sites are useful when little or no interaction is needed with the customer. Conversely, a dynamic site does offer greater interactivity, and is useful for sites where visitors are defining part of the expected page results.
An important function to note is that the dynamic site can adapt to key behaviors or other conditions related to their visitors. This results in a more indepth level of insight for the owner, regarding their customers’ online interests.
Here are some quick instances of this idea. Amazon and Google are cases where businesses employ traditional websites to present their wares to the buying public. On the other hand, Facebook is a great example of a dynamic website with high levels of customization that’s been extremely successful.
Advantages Of Traditional Websites
Cost effective entry point, easy gateway of bringing your business online.
Offer greater simplicity of programming in order to execute.
Disadvantages of Traditional Websites
Traditional websites may be seen by consumers as offering less stimulation than more advanced websites.
Less personalized and adaptive environment than more expensive dynamic web sites.
Mobile Apps & Mobile Web Apps: Key Elements, Advantages and Disadvantages
Key Elements of Mobile Apps And Mobile Web Apps
A mobile app, often called a native app, is a software program that’s designed to run only on mobile device hardware. Aside from downloading the app, they don’t use a connection to the internet. Also worth noting, they are not to be confused with mobile web apps.
Mobile apps, by comparison to mobile web apps, tend to cost more to develop. Native apps do, however, carry the advantage of having direct access to task-dedicated components within the device hardware. These can be video hardware, audio hardware or others. Owing to this fact, they typically operate trouble-free, resulting in a smooth, powerful user experience. But, performance and feelings aside, having no web functionality also denies access to a sea of possibilities the web offers to businesses.
A mobile web app is a more recent approach to companies facilitating and fulfilling uniquely different web roles. These are highly responsive, interactive web pages that are specifically designed to run within mobile device web browsers. They cost far less to develop than native mobile apps, but they may not feel as functionally complete or be as quick at their tasks.
Remember, with a native app you have the program running on the device, only. No data is passed between the iPad or smartphone and the internet, so network delays can’t degrade the app’s performance.
Advantages of Mobile Apps and Mobile Web Apps
Mobile apps use dedicated device hardware to run, creating a smooth and powerful user experience
Mobile web apps are inexpensive to develop, and can take great advantage of their web connectivity
Disadvantages of Mobile Apps and Mobile Web Apps
Mobile apps can be costly to develop and take no advantage of the internet
Performance and grandeur of overly demanding mobile web apps can be diminished beyond hope, if running on an inferior web server or provider.
Even with a decent web server behind them, mobile web apps run only in web browsers, so they can’t execute as efficiently as a similar native mobile app.
Progressive Web Apps: Key Elements, Advantages and Case Studies
Key Elements of Progressive Web Apps
PWAs offer droves of options and performance. PWAs usually, but not always, involve the client downloading software to their device. The app is mostly used offline, but within the client’s own operating system. The software is web-interactive in that if changes are made on either the client side or the server side, updates are passed from one to the other over the internet.
PWAs can be thought of as the point of transition, where internet technology and personal design merge – the definition of ingenuity. They are considered premier among current methods for retaining a polished web-based business. Likewise, business to business PWAs are becoming more prevalent in the corporate world.
Using downloadable software, the progressive web app offers something never before attainable to the public; a web application that runs primarily offline, and carries the added distinction of having access to the user’s device hardware, like a native app. Even at this early stage of development, the performance results are great.
With PWAs, you have a technology that’s keeping with today’s ever-increasing consumer demand for personal stimulation, and speed of processing. But there’s more! PWAs quietly sport enough horsepower under the hood to handle anything that’s likely to arise, in the way of new ideas for apps.
Advantages of Progressive Web Apps
Permits the user’s device to access on-board hardware.
Allows processor-heavy activities, like intense graphics, to run without lag.
Capable of sustaining expanding needs of corporate and private consumers for the future.
Case Studies: Popular PWAs, And Reasons Why They’re Highly Effective
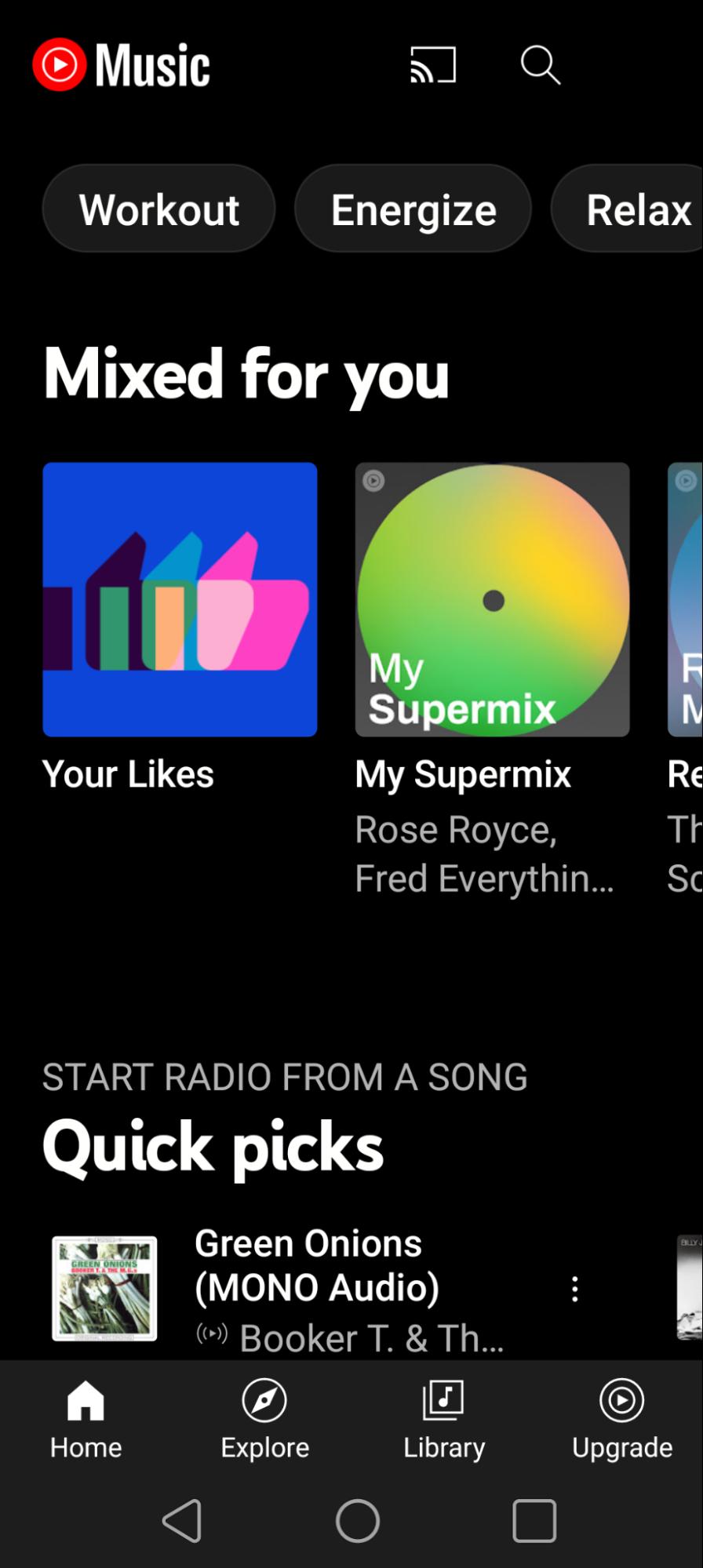
YouTube Music
‘Lead, Follow, Or Get Out Of The Way.’

The world’s largest provider of streaming videos and music won’t stand for their global audience becoming frustrated. Streaming video from a traditional website is heavy work for mobile device processors, so more than a little stream lag is, generally, very noticeable. YouTube’s Music PWA allows the device to access onboard graphics and other resources, creating a seamless and, therefore, more immersive experience for users.
BMW
‘Nice Beamer, wonder what it cost?’

Life’s a billboard, after all, is it not? When your product advertises itself as effectively as BMW’s does, you want to make sure that potential buyers get a pixel-perfect image of their dream car to look at, whenever the idea should strike them to view it. BMW’s PWA allows the company to use someone’s mobile device like a plasma-screen TV. This creates eye-popping close ups of sports cars to look at, with page loading that’s finished before you can blink twice.
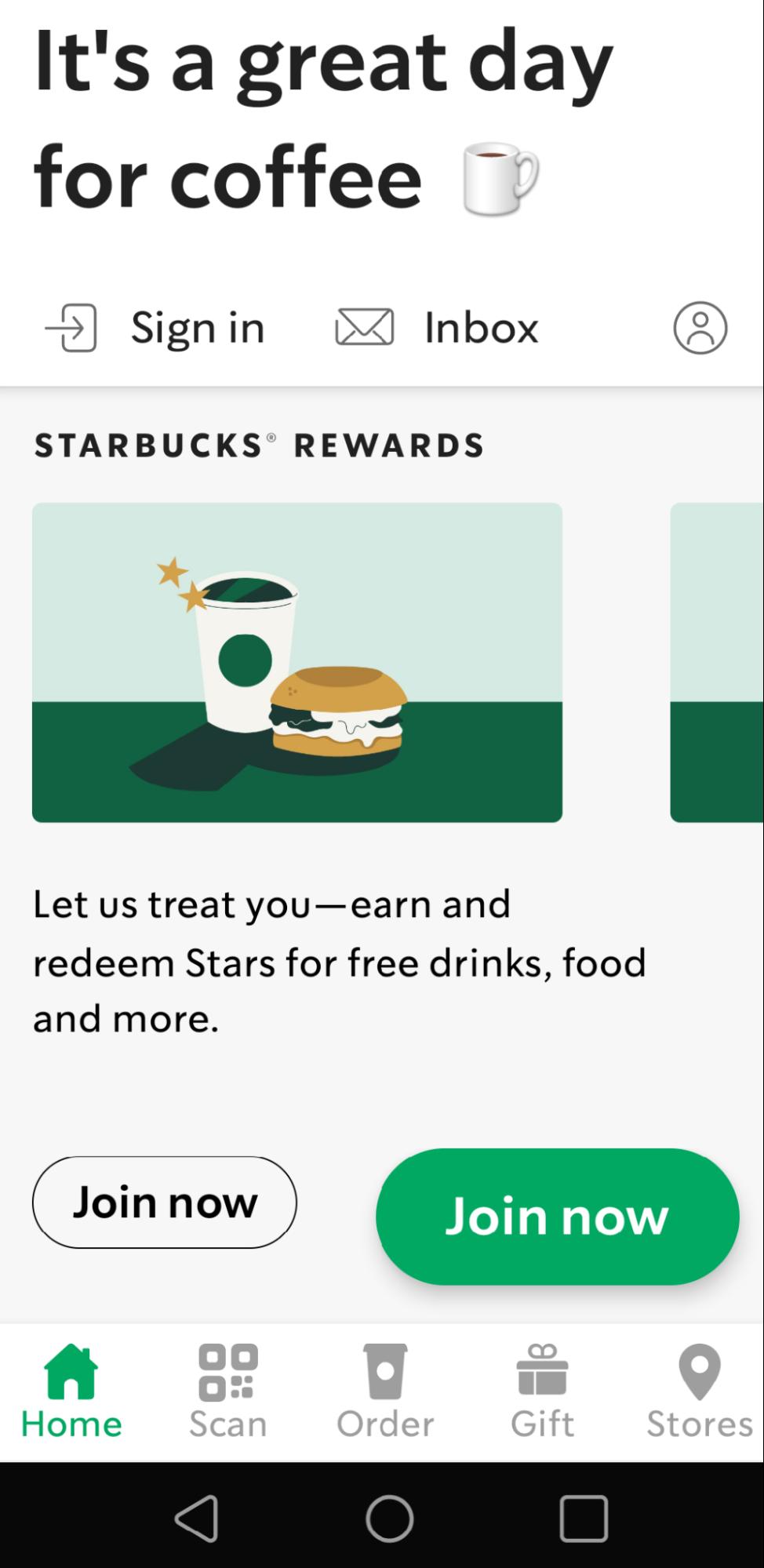
Starbucks
‘Location, Location, Location!’

Starbucks Coffee needs a PWA? You betcha. Demographics is a complex, cost-heavy field of study. Why not have your customer’s mobile device monitor their proximity to your retail outlets, and capture consumer data throughout the day? Hello, PWA! Mobile device GPS integration lends itself beautifully, to the task of having the customer’s hardware do the work, quietly calculating that consumer’s own preferences, and future needs.
Web Trends Past, Present And Future
Consumers of today have come to expect a much higher level of excitement from their web experience. The internet is a far more competitive realm today, than it originally was. The leaders of industries are those that have adopted new and thrilling technologies for their audiences.
This is not to say every business needs the most high tech site. We’ve assisted many clients with the development of traditional websites that grew their business. Instead, what we’re highlighting are positive trends that offer new opportunities.
Consumers are likely to continue to seek greater and faster stimulation from their web experiences, and in most cases, they’ll probably migrate toward those sites which best meet their needs.
Conclusion
In this discussion, we’ve examined some unique methods of presenting a business online. Traditional websites, mobile apps, mobile web apps and PWAs have all been compared, showing respective advantages and disadvantages.
In today’s world, web trends are changing quickly. Our experience indicates that PWAs represent one type of technology that’s poised to become a great deal more popular. As traditional methods of public and corporate web interaction fade over time, PWAs are likely to continue growing in popularity.
Contact us with questions regarding your next web site, mobile / web app or progressive web app.
