A Comprehensive Guide to React Software: What It Is, How It Works, and Why It's Important

Shall We Begin?
Welcome to the world of React software! This popular open-source front-end JavaScript library allows you to build awesome user interfaces for websites. It consists of a collection of programming code, text, and rules that work together to create visually appealing and fast-loading websites that provide an outstanding user experience.
In this short article, we’ll look at features that make React great but also where you can apply it and why you should apply it. We’ll be describing the significance of specific React components for developing or enhancing web-based software. There’ll be technical language but we’ll break this down in laymen terms. So, prepare to dive into the world of React and discover the technology potential of building efficient user interfaces, workflow software, customer facing web products and more!
What Is React?
React software has become widely popular but what is it? Let’s get to the simple stuff first. Facebook launched React in May 2013 as an open-source project after using the technology internally. Offering free access to everyone, it quickly gained popularity and is now considered one of the top front-end frameworks. It provides developers with pre-written code and tools for building structured and efficient user interfaces (UI) for websites and applications.

Let’s learn some of the ins-and-outs shall we? React enables the creation of components such as buttons, forms, and menus only once and utilizes them in multiple locations within your application. This approach minimizes duplication and ensures consistency.
React offers several other valuable features, including enhanced performance and the capability to update your web application without having to reload the entire page.
Component-based architecture:
React allows you to build your UI as a set of independent, reusable components. This feature of React contributes to increased productivity, cost savings, and the ability to deliver high-quality web applications to customers.
Declarative programming model: With React, you declare what your UI should look like at any given moment, and React then automatically updates the actual content on the screen to match that specified appearance. This results in a more efficient development process and reduced maintenance cost and effort.
Server-side rendering: React can render UI components on the server, allowing for faster initial page loads and improved search engine optimization (SEO).
React Native: Developers can use React to build mobile applications for iOS and Android platforms using JavaScript through the React Native framework. This offers the advantage of cross-platform compatibility, allowing businesses to reach a broader user base.
How Does React Work?
Here is a step-by-step overview of how React works:
Developers create reusable UI components that can be combined together to create a complex UI.
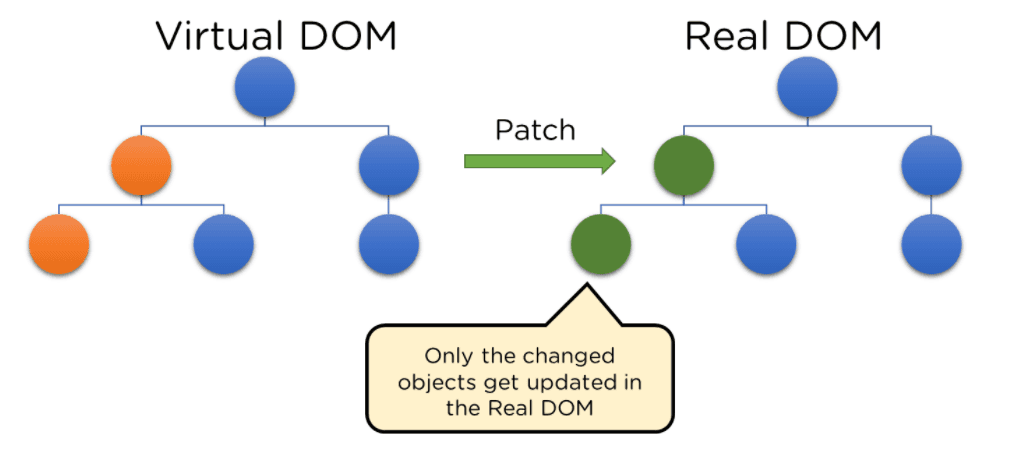
When the browser renders a React component, React creates a virtual representation of the component and its current state. This virtual representation is called the Virtual DOM.
The Virtual DOM has the same structure as the actual DOM, but it does not have the same properties and methods.
When the state of a component changes, React creates a new virtual representation of the component and its updated state.

React then compares the new virtual representation to the previous one and determines the minimal set of changes needed to update the actual DOM to match the new state.
Finally, React updates the actual DOM to match the new state, resulting in the desired UI.
React Components
React developers build applications using components, JSX syntax, virtual DOM, state and props, lifecycle methods, and React Router. These components work together to create efficient and dynamic user interfaces. Here’s a quick summary about each of these:
Components: A component is a self-contained piece of code that defines a particular part of the user interface.
JSX: JSX is a syntax extension of JavaScript that allows developers to write HTML-like code within JavaScript.
Virtual DOM: The virtual DOM is a lightweight copy of the actual DOM. When a component’s state changes, React updates the virtual DOM, and then compares it with the actual DOM. Any differences between the two are only updated in the actual DOM, resulting in a faster and more efficient rendering process.
State and Props: State refers to the internal data of a component, which can change over time. Developers can use props to pass data from one component to another.
Lifecycle methods: These methods allow developers to control how the component behaves at different stages of its lifecycle.
React Router: React Router is a popular library used for handling client-side routing in React applications. It allows developers to create dynamic, single-page applications with multiple views or pages.
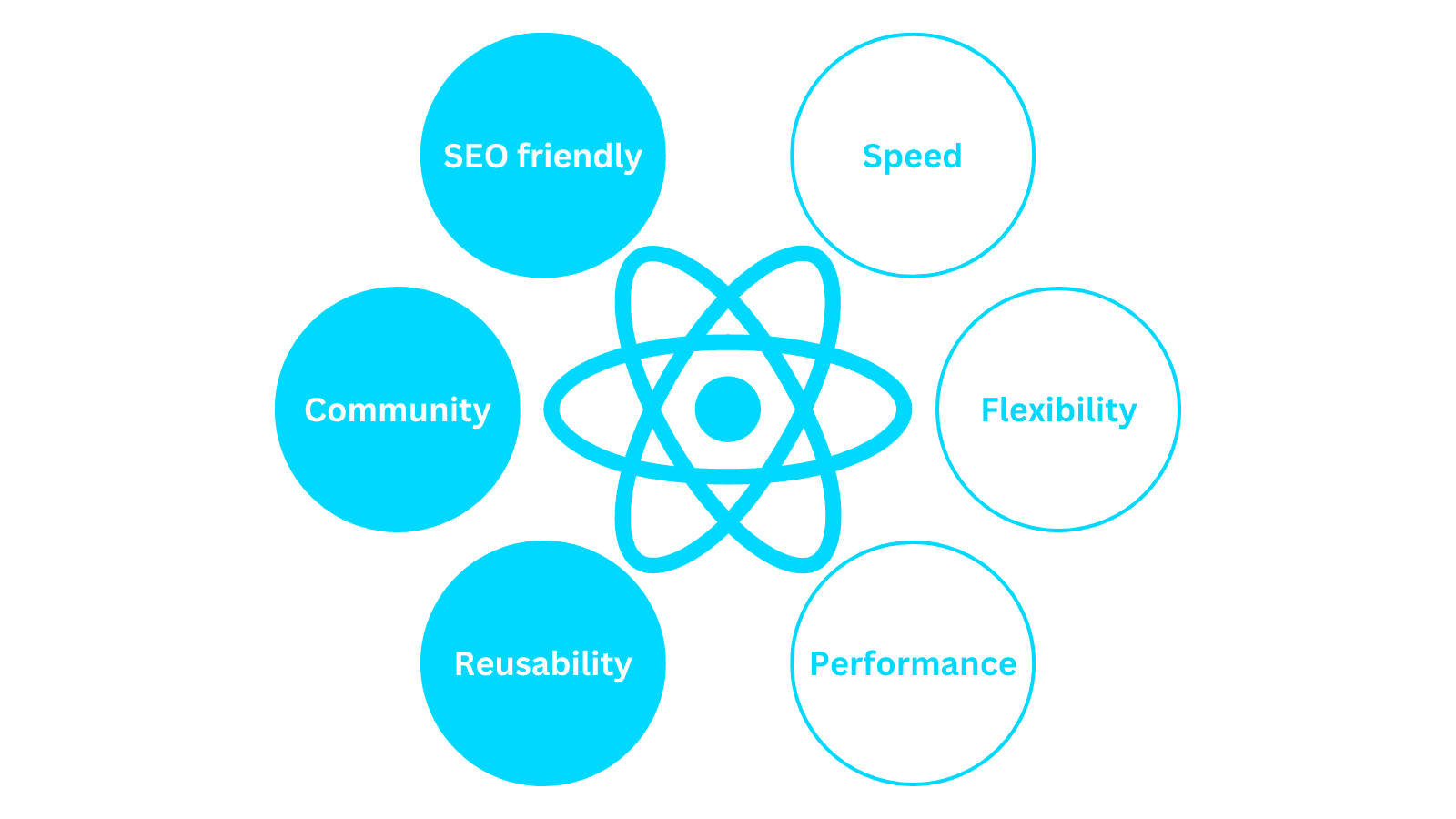
Key Features and Benefits of React Software
If you are looking for a fast, flexible, and scalable framework to build a variety of user interfaces, React is an excellent choice.
Features of React:
Reusable components:
React components are small, self-contained pieces of code that can be reused throughout an application. This makes it easy to create complex user interfaces without having to write a lot of code. This results in less development cost.
Server-side rendering: React can be used to render your application on the server before it is sent to the client. This can improve the performance of your application.
Developer tools: React has a number of developer tools including the React DevTools, which allow developers to investigate and solve problems in their applications, and the React Profiler, which assists in identifying performance bottlenecks in your application. Employing this approach allows for errors to be fixed faster, leading to reduced downtime, enhanced user experience, cost savings, and increased reliability.

Benefits of using React:
Improved performance: React uses a virtual DOM to represent the state of your application. This virtual DOM is much faster to update than the real DOM, which can significantly improve the performance of your application.
Simplified code: React components are small, self-contained pieces of code that make it easy to write maintainable code. This is because each component is responsible for its own state and logic, which makes it easier to understand and debug your code.
Enhanced user experience: Developers can use React to create interactive and dynamic user interfaces. This is because it is easy to update React components with new data, which can make your application more responsive and engaging.
Best Practices for Using React
Try following these best practices to maximize the potential of React for creating top-notch, reusable components. They’ll definitely up your game!

Keep components small and focused. Each component should have one clear task to make the code easier to understand and maintain.
Use descriptive names for your components so that other developers can easily understand their purpose.
Follow consistent naming conventions for your components to improve code readability and maintainability.
Validate the props that your components receive using PropTypes to prevent errors and make your code more robust.
Use state to manage the internal state of your components. This will make your components more reusable and easier to test.
Use lifecycle methods to hook into important events in the lifecycle of your components. This will give you more control over how your components behave.
Create more complex components by composing simpler components. This promotes code reusability and simplifies maintenance.
Test your components to ensure they function as intended.
Document your components to help other developers understand how to use them effectively.
When to Use React Software
Today, there are still good questions about when to use React. Simply put, React has become the go-to choice when it comes to building websites and software. However, for many businesses, it can be difficult to decide which framework will work best for their platforms. Just check out React app examples from top enterprises in industries like IT, social media, healthcare, and fintech. You’ll quickly learn how many websites use React for web applications. It makes sense to adopt similar frameworks for your development needs.

Here’s why it’s important to understand why React is a popular choice for future web products: Highly scalable: React apps can handle a large amount of traffic and data without slowing down. Easy to use: Developers can get started easily with React’s simple and intuitive API. Highly extensible: React is a modular framework, which means that developers can easily add new features and functionality to their apps. Large and active community: React has a large and active community of developers who are always willing to help each other.
The Takeaways About React Software
Here’s what we’ve learned and what to remember. In short, React is a game-changer! It has revolutionized the way developers create web apps. In this article, we touched on what React is, how it works, its benefits, and React’s importance in the field of web development.
With everything mentioned here. It’s easier to remember this: React software is super flexible, works really well, and is easy to use. With its unmatched flexibility, seamless performance, and user-friendly interface, React has become the popular choice for modern web development. Beyond its cutting edge technology, React’s great community and vast ecosystem make it an exciting and inspiring place to be creative and productive. You’re now equipped with a better understanding about the technology to help you build a development plan for your next web transformation. Let React take you to new heights of creativity and success!
